Utworzono o godz 03/03/2021 12:43
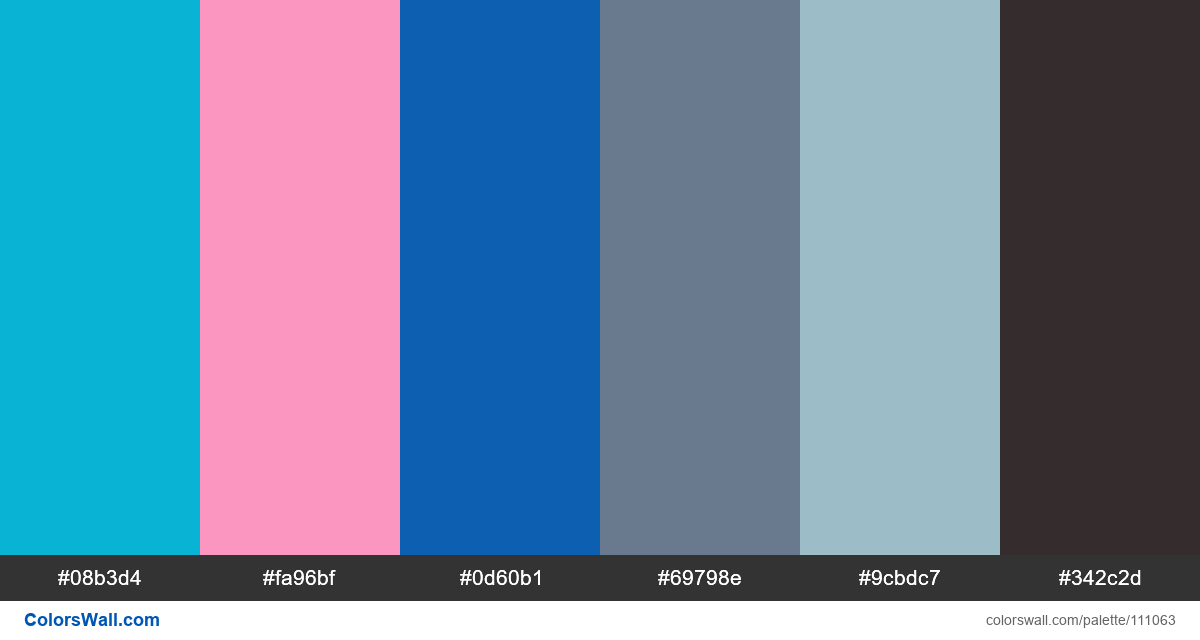
Web front-end ui responsive design colors palette
#08b3d4
#fa96bf
#0d60b1
#69798e
#9cbdc7
#342c2d
Paleta składa się z kolorów Światło, Półciemny, Ciemny. Kolory akcentujące #08b3d4 i #fa96bf. Paleta ma temperaturę kolorów Zimny, Ciepły, Neutralny.
Paleta Web front-end ui responsive design colors palette zawiera kombinację kolorów kodów 6:
KLĄTWA: #08b3d4, RGB: (8, 179, 212); KLĄTWA: #fa96bf, RGB: (250, 150, 191); KLĄTWA: #0d60b1, RGB: (13, 96, 177)
KLĄTWA: #69798e, RGB: (105, 121, 142); KLĄTWA: #9cbdc7, RGB: (156, 189, 199); KLĄTWA: #342c2d, RGB: (52, 44, 45)
Uproszczona wersja palety kolorów
Odcień deepskyblue, Cień hotpink, Odcień royalblue, Odcień slategrey, Odcień lightblue, Cień Czarny
Schemat kolorów został stworzony przez colorswall
Kody kolorów w palecie
Web front-end ui responsive design colors palette kody kolorów HEX, informacje RGB w tabeli
Kontrast palety kolorów
5 pary kolorów mają niski kontrast i wymagają poprawy, co może wpłynąć na czytelność.
| Kolor tekstu | Kolor tła | Współczynnik kontrastu |
#08b3d4 | #fa96bf | 1.21 |
#08b3d4 | #69798e | 1.77 |
#08b3d4 | #9cbdc7 | 1.25 |
#fa96bf | #9cbdc7 | 1.03 |
#0d60b1 | #69798e | 1.42 |