Created at 04/13/2021 00:08
Design app userinterface ui colours
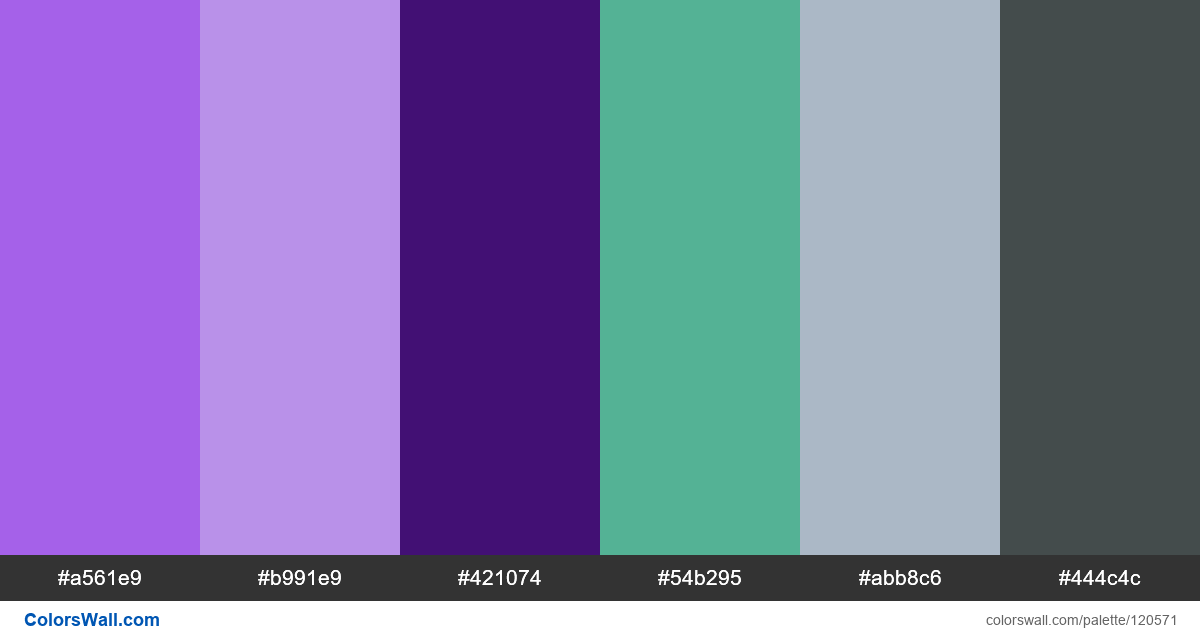
#a561e9
#b991e9
#421074
#54b295
#abb8c6
#444c4c
The palette consists of Light, Dark colors. Accent colors #a561e9 and #421074. Palette has Cool colors temperature.
Palette Design app userinterface ui colours has combination of 6 codes colors:
HEX: #a561e9, RGB: (165, 97, 233); HEX: #b991e9, RGB: (185, 145, 233); HEX: #421074, RGB: (66, 16, 116)
HEX: #54b295, RGB: (84, 178, 149); HEX: #abb8c6, RGB: (171, 184, 198); HEX: #444c4c, RGB: (68, 76, 76)
Simplified version of palette colors
Tint of mediumpurple, Tint of plum, Shade of indigo, Tint of mediumaquamarine, Tint of lightsteelblue, Shade of darkslategrey
Color scheme was created by colorswall
Colors codes in palette
Design app userinterface ui colours color codes HEX, RGB information in table
Color Palette Contrast
7 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#a561e9 | #b991e9 | 1.51 |
#a561e9 | #54b295 | 1.49 |
#a561e9 | #abb8c6 | 1.89 |
#b991e9 | #54b295 | 1.01 |
#b991e9 | #abb8c6 | 1.25 |
#421074 | #444c4c | 1.53 |