Created at 04/13/2021 11:38
Carbon footprint app design logo ux colors palette
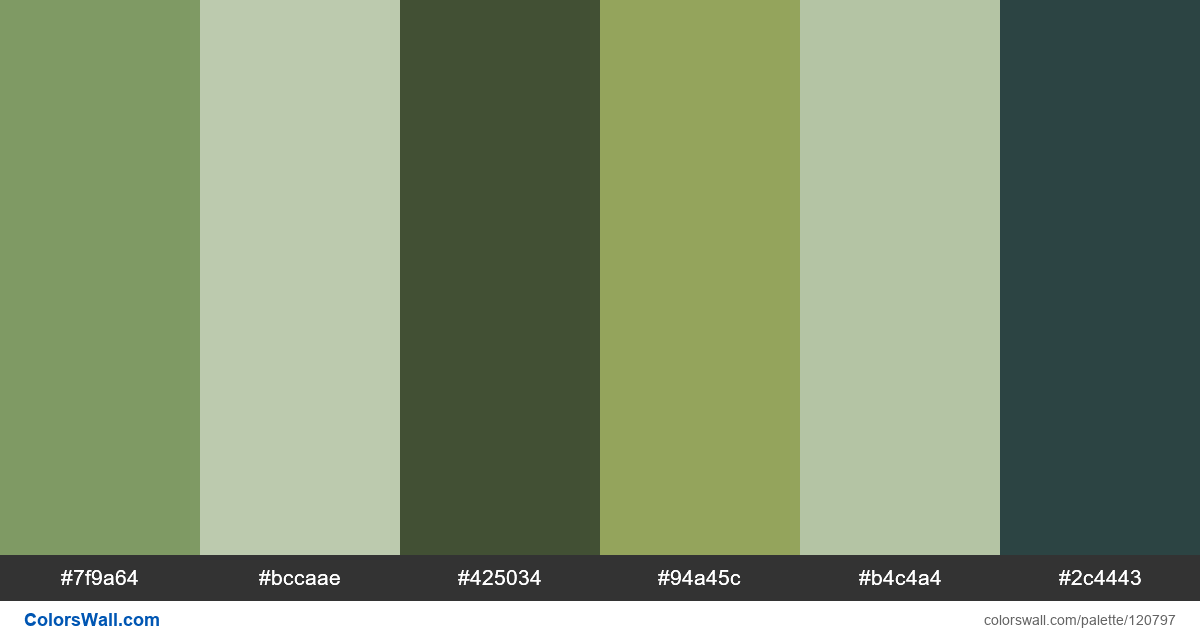
#7f9a64
#bccaae
#425034
#94a45c
#b4c4a4
#2c4443
The palette consists of Light colors. Accent colors #94a45c and #2c4443. Palette has Warm, Neutral, Cool colors temperature.
Palette Carbon footprint app design logo ux colors palette has combination of 6 codes colors:
HEX: #7f9a64, RGB: (127, 154, 100); HEX: #bccaae, RGB: (188, 202, 174); HEX: #425034, RGB: (66, 80, 52)
HEX: #94a45c, RGB: (148, 164, 92); HEX: #b4c4a4, RGB: (180, 196, 164); HEX: #2c4443, RGB: (44, 68, 67)
Simplified version of palette colors
Shade of olivedrab, Shade of darkseagreen, Tint of darkolivegreen, Tint of darkkhaki, Shade of darkseagreen, Tint of darkslategrey
Color scheme was created by colorswall
Colors codes in palette
Carbon footprint app design logo ux colors palette color codes HEX, RGB information in table
Color Palette Contrast
7 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#7f9a64 | #bccaae | 1.81 |
#7f9a64 | #94a45c | 1.15 |
#7f9a64 | #b4c4a4 | 1.69 |
#bccaae | #94a45c | 1.57 |
#bccaae | #b4c4a4 | 1.07 |
#425034 | #2c4443 | 1.2 |