Created at 04/16/2021 08:41
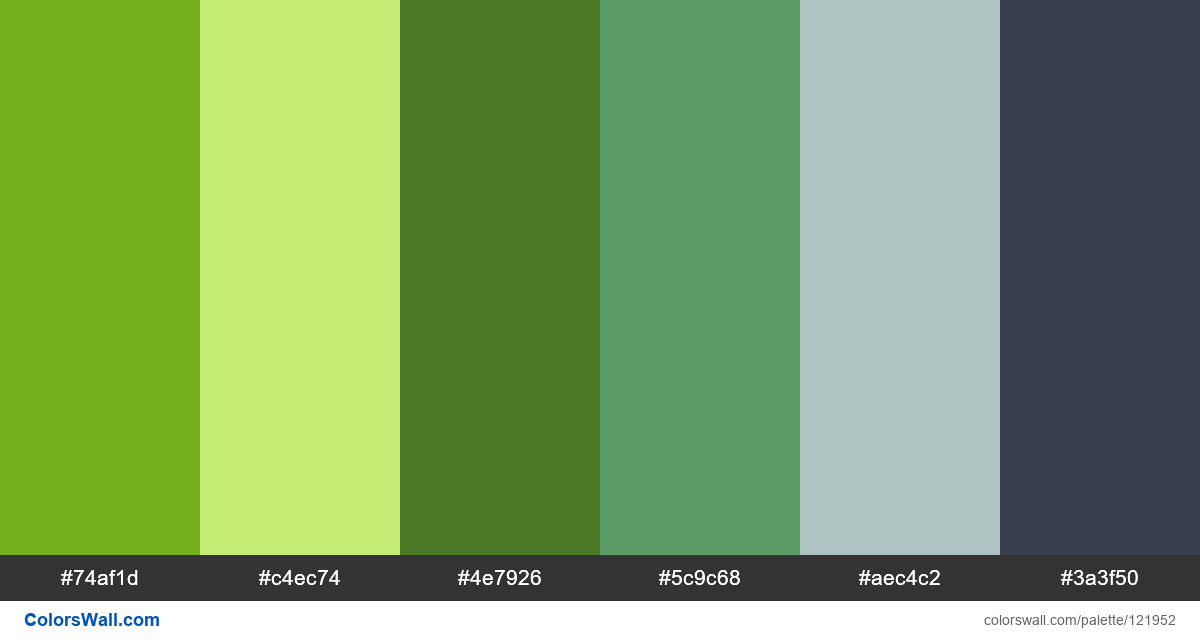
Ui ux figma figmadesign concept colors palette
#74af1d
#c4ec74
#4e7926
#5c9c68
#aec4c2
#3a3f50
The palette consists of Light colors. Accent colors #c4ec74 and #3a3f50. Palette has Warm, Cool colors temperature.
Palette Ui ux figma figmadesign concept colors palette has combination of 6 codes colors:
HEX: #74af1d, RGB: (116, 175, 29); HEX: #c4ec74, RGB: (196, 236, 116); HEX: #4e7926, RGB: (78, 121, 38)
HEX: #5c9c68, RGB: (92, 156, 104); HEX: #aec4c2, RGB: (174, 196, 194); HEX: #3a3f50, RGB: (58, 63, 80)
Simplified version of palette colors
Tint of Yellowgreen, Shade of greenyellow, Shade of darkolivegreen, Shade of seashell, Tint of lightblue, Tint of darkslateblue
Color scheme was created by colorswall
Colors codes in palette
Ui ux figma figmadesign concept colors palette color codes HEX, RGB information in table
Color Palette Contrast
7 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#74af1d | #c4ec74 | 1.97 |
#74af1d | #4e7926 | 1.93 |
#74af1d | #5c9c68 | 1.23 |
#74af1d | #aec4c2 | 1.45 |
#c4ec74 | #aec4c2 | 1.35 |
#4e7926 | #5c9c68 | 1.56 |