Created at 05/24/2021 15:55
fghjkl
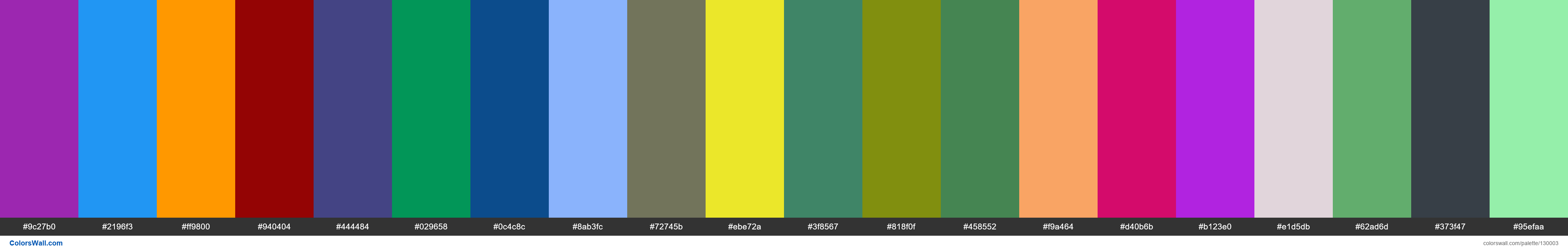
#9c27b0
#2196f3
#ff9800
#940404
#444484
#029658
#0c4c8c
#8ab3fc
#72745b
#ebe72a
#3f8567
#818f0f
#458552
#f9a464
#d40b6b
#b123e0
#e1d5db
#62ad6d
#373f47
#95efaa
The palette consists of Light, Dark colors. Accent colors #ff9800 and #8ab3fc. Palette has Cool, Warm, Neutral colors temperature.
Palette fghjkl has combination of 20 codes colors:
HEX: #9c27b0, RGB: (156, 39, 176); HEX: #2196f3, RGB: (33, 150, 243); HEX: #ff9800, RGB: (255, 152, 0)
HEX: #940404, RGB: (148, 4, 4); HEX: #444484, RGB: (68, 68, 132); HEX: #029658, RGB: (2, 150, 88)
HEX: #0c4c8c, RGB: (12, 76, 140); HEX: #8ab3fc, RGB: (138, 179, 252); HEX: #72745b, RGB: (114, 116, 91)
HEX: #ebe72a, RGB: (235, 231, 42); HEX: #3f8567, RGB: (63, 133, 103); HEX: #818f0f, RGB: (129, 143, 15)
HEX: #458552, RGB: (69, 133, 82); HEX: #f9a464, RGB: (249, 164, 100); HEX: #d40b6b, RGB: (212, 11, 107)
HEX: #b123e0, RGB: (177, 35, 224); HEX: #e1d5db, RGB: (225, 213, 219); HEX: #62ad6d, RGB: (98, 173, 109)
HEX: #373f47, RGB: (55, 63, 71); HEX: #95efaa, RGB: (149, 239, 170)
Simplified version of palette colors
Tint of darkorchid, Shade of dodgerblue, Shade of darkorange, Shade of darkred, Shade of darkslateblue, Tint of seashell, Tint of darkslateblue, Shade of cornflowerblue, Shade of dimgrey, Tint of Yellow, Shade of seashell, Shade of Olive, Shade of seashell, Shade of sandybrown, Tint of mediumvioletred, Shade of darkorchid, Tint of lavenderblush, Shade of mediumseagreen, Tint of darkslategrey, Shade of lightgreen
Color scheme was created by —(••÷ 🎀 𝒰𝓃𝒾 🎀 ÷••(—
Colors codes in palette
fghjkl color codes HEX, RGB information in table
| Color | HEX | RGB | Name | Alternative name |
| #9c27b0 | RGB(156, 39, 176) | — | — | |
| #2196f3 | RGB(33, 150, 243) | — | — | |
| #ff9800 | RGB(255, 152, 0) | — | — | |
| #940404 | RGB(148, 4, 4) | — | — | |
| #444484 | RGB(68, 68, 132) | — | — | |
| #029658 | RGB(2, 150, 88) | — | — | |
| #0c4c8c | RGB(12, 76, 140) | — | — | |
| #8ab3fc | RGB(138, 179, 252) | — | — | |
| #72745b | RGB(114, 116, 91) | — | — | |
| #ebe72a | RGB(235, 231, 42) | — | — | |
| #3f8567 | RGB(63, 133, 103) | — | — | |
| #818f0f | RGB(129, 143, 15) | — | — | |
| #458552 | RGB(69, 133, 82) | — | — | |
| #f9a464 | RGB(249, 164, 100) | — | — | |
| #d40b6b | RGB(212, 11, 107) | — | — | |
| #b123e0 | RGB(177, 35, 224) | — | — | |
| #e1d5db | RGB(225, 213, 219) | — | — | |
| #62ad6d | RGB(98, 173, 109) | — | — | |
| #373f47 | RGB(55, 63, 71) | — | — | |
| #95efaa | RGB(149, 239, 170) | — | — |
Color Palette Contrast
95 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#9c27b0 | #940404 | 1.46 |
#9c27b0 | #444484 | 1.38 |
#9c27b0 | #029658 | 1.65 |
#9c27b0 | #0c4c8c | 1.37 |
#9c27b0 | #72745b | 1.31 |
#9c27b0 | #3f8567 | 1.42 |