Utworzono o godz 05/24/2021 15:55
fghjkl
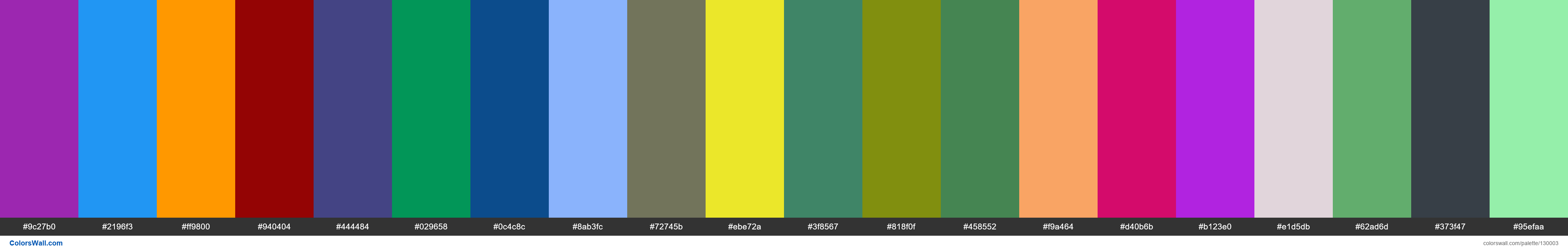
#9c27b0
#2196f3
#ff9800
#940404
#444484
#029658
#0c4c8c
#8ab3fc
#72745b
#ebe72a
#3f8567
#818f0f
#458552
#f9a464
#d40b6b
#b123e0
#e1d5db
#62ad6d
#373f47
#95efaa
Paleta składa się z kolorów Światło, Ciemny. Kolory akcentujące #ff9800 i #8ab3fc. Paleta ma temperaturę kolorów Zimny, Ciepły, Neutralny.
Paleta fghjkl zawiera kombinację kolorów kodów 20:
KLĄTWA: #9c27b0, RGB: (156, 39, 176); KLĄTWA: #2196f3, RGB: (33, 150, 243); KLĄTWA: #ff9800, RGB: (255, 152, 0)
KLĄTWA: #940404, RGB: (148, 4, 4); KLĄTWA: #444484, RGB: (68, 68, 132); KLĄTWA: #029658, RGB: (2, 150, 88)
KLĄTWA: #0c4c8c, RGB: (12, 76, 140); KLĄTWA: #8ab3fc, RGB: (138, 179, 252); KLĄTWA: #72745b, RGB: (114, 116, 91)
KLĄTWA: #ebe72a, RGB: (235, 231, 42); KLĄTWA: #3f8567, RGB: (63, 133, 103); KLĄTWA: #818f0f, RGB: (129, 143, 15)
KLĄTWA: #458552, RGB: (69, 133, 82); KLĄTWA: #f9a464, RGB: (249, 164, 100); KLĄTWA: #d40b6b, RGB: (212, 11, 107)
KLĄTWA: #b123e0, RGB: (177, 35, 224); KLĄTWA: #e1d5db, RGB: (225, 213, 219); KLĄTWA: #62ad6d, RGB: (98, 173, 109)
KLĄTWA: #373f47, RGB: (55, 63, 71); KLĄTWA: #95efaa, RGB: (149, 239, 170)
Uproszczona wersja palety kolorów
Odcień darkorchid, Cień dodgerblue, Cień darkorange, Cień darkred, Cień darkslateblue, Odcień seashell, Odcień darkslateblue, Cień cornflowerblue, Cień dimgrey, Odcień Żółty, Cień seashell, Cień Oliwa, Cień seashell, Cień sandybrown, Odcień mediumvioletred, Cień darkorchid, Odcień lavenderblush, Cień mediumseagreen, Odcień darkslategrey, Cień lightgreen
Schemat kolorów został stworzony przez —(••÷ 🎀 𝒰𝓃𝒾 🎀 ÷••(—
Kody kolorów w palecie
fghjkl kody kolorów HEX, informacje RGB w tabeli
| Kolor | KLĄTWA | RGB | Nazwa | alternatywne imie |
| #9c27b0 | RGB(156, 39, 176) | — | — | |
| #2196f3 | RGB(33, 150, 243) | — | — | |
| #ff9800 | RGB(255, 152, 0) | — | — | |
| #940404 | RGB(148, 4, 4) | — | — | |
| #444484 | RGB(68, 68, 132) | — | — | |
| #029658 | RGB(2, 150, 88) | — | — | |
| #0c4c8c | RGB(12, 76, 140) | — | — | |
| #8ab3fc | RGB(138, 179, 252) | — | — | |
| #72745b | RGB(114, 116, 91) | — | — | |
| #ebe72a | RGB(235, 231, 42) | — | — | |
| #3f8567 | RGB(63, 133, 103) | — | — | |
| #818f0f | RGB(129, 143, 15) | — | — | |
| #458552 | RGB(69, 133, 82) | — | — | |
| #f9a464 | RGB(249, 164, 100) | — | — | |
| #d40b6b | RGB(212, 11, 107) | — | — | |
| #b123e0 | RGB(177, 35, 224) | — | — | |
| #e1d5db | RGB(225, 213, 219) | — | — | |
| #62ad6d | RGB(98, 173, 109) | — | — | |
| #373f47 | RGB(55, 63, 71) | — | — | |
| #95efaa | RGB(149, 239, 170) | — | — |
Kontrast palety kolorów
95 pary kolorów mają niski kontrast i wymagają poprawy, co może wpłynąć na czytelność.
| Kolor tekstu | Kolor tła | Współczynnik kontrastu |
#9c27b0 | #940404 | 1.46 |
#9c27b0 | #444484 | 1.38 |
#9c27b0 | #029658 | 1.65 |
#9c27b0 | #0c4c8c | 1.37 |
#9c27b0 | #72745b | 1.31 |
#9c27b0 | #3f8567 | 1.42 |