Created at 05/26/2021 15:02
Clean dark mode simple ui design colours
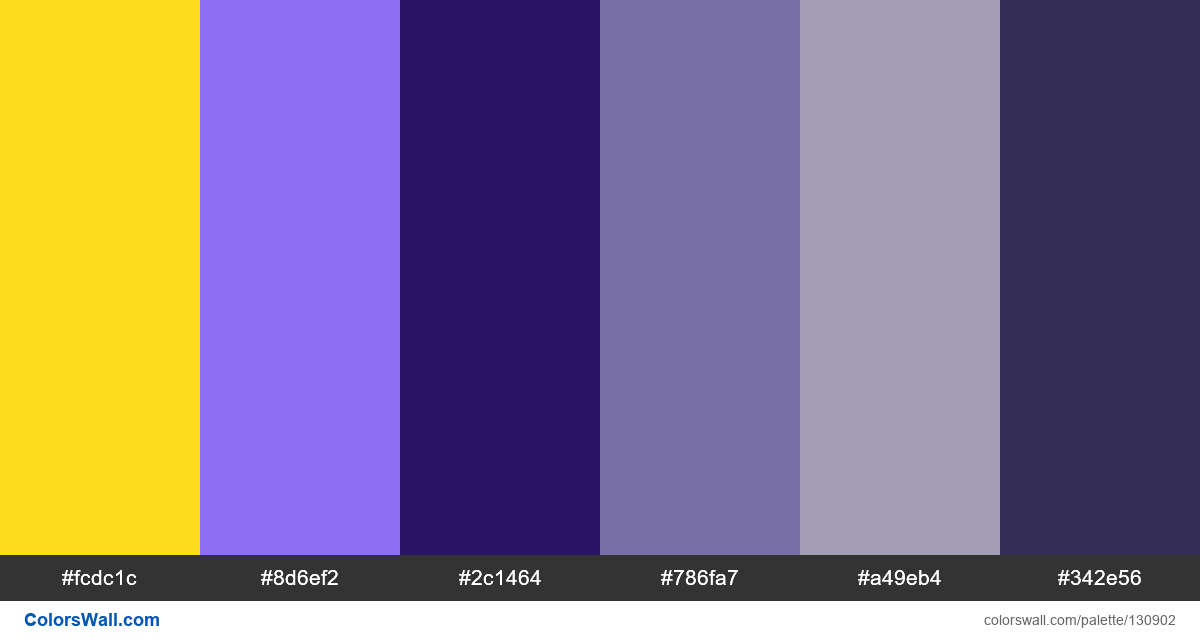
#fcdc1c
#8d6ef2
#2c1464
#786fa7
#a49eb4
#342e56
The palette consists of Light, Dark colors. Accent colors #fcdc1c and #8d6ef2. Palette has Warm, Cool colors temperature.
Palette Clean dark mode simple ui design colours has combination of 6 codes colors:
HEX: #fcdc1c, RGB: (252, 220, 28); HEX: #8d6ef2, RGB: (141, 110, 242); HEX: #2c1464, RGB: (44, 20, 100)
HEX: #786fa7, RGB: (120, 111, 167); HEX: #a49eb4, RGB: (164, 158, 180); HEX: #342e56, RGB: (52, 46, 86)
Simplified version of palette colors
Shade of gold, Shade of mediumslateblue, Shade of midnightblue, Tint of mediumpurple, Tint of darkgrey, Tint of darkslateblue
Color scheme was created by colorswall
Colors codes in palette
Clean dark mode simple ui design colours color codes HEX, RGB information in table
Color Palette Contrast
5 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#fcdc1c | #a49eb4 | 1.89 |
#8d6ef2 | #786fa7 | 1.21 |
#8d6ef2 | #a49eb4 | 1.43 |
#2c1464 | #342e56 | 1.2 |
#786fa7 | #a49eb4 | 1.75 |