Created at 06/10/2021 12:00
Design figmadesign ui coffeeshop palette
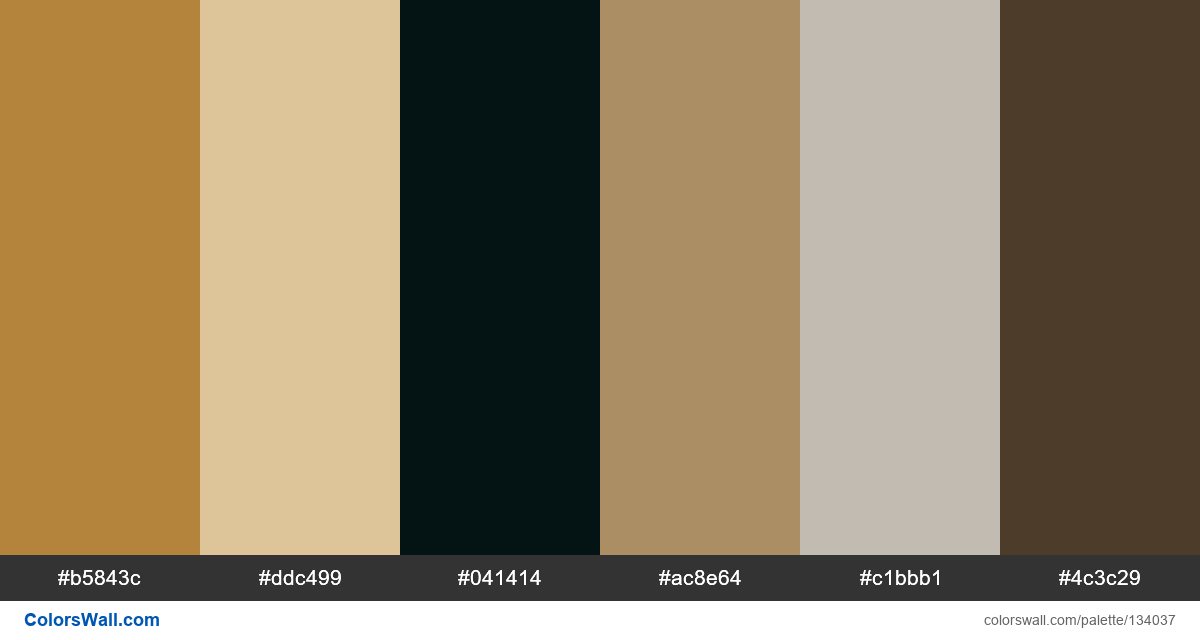
#b5843c
#ddc499
#041414
#ac8e64
#c1bbb1
#4c3c29
The palette consists of Light, Dark colors. Accent colors #b5843c and #041414. Palette has Warm, Neutral colors temperature.
Palette Design figmadesign ui coffeeshop palette has combination of 6 codes colors:
HEX: #b5843c, RGB: (181, 132, 60); HEX: #ddc499, RGB: (221, 196, 153); HEX: #041414, RGB: (4, 20, 20)
HEX: #ac8e64, RGB: (172, 142, 100); HEX: #c1bbb1, RGB: (193, 187, 177); HEX: #4c3c29, RGB: (76, 60, 41)
Simplified version of palette colors
Shade of darkgoldenrod, Shade of tan, Shade of Black, Tint of peru, Tint of Silver, Tint of saddlebrown
Color scheme was created by colorswall
Colors codes in palette
Design figmadesign ui coffeeshop palette color codes HEX, RGB information in table
Color Palette Contrast
7 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#b5843c | #ddc499 | 1.96 |
#b5843c | #ac8e64 | 1.07 |
#b5843c | #c1bbb1 | 1.73 |
#ddc499 | #ac8e64 | 1.82 |
#ddc499 | #c1bbb1 | 1.12 |
#041414 | #4c3c29 | 1.78 |