Created at 11/27/2019 21:28
Design ui digital app colors palette
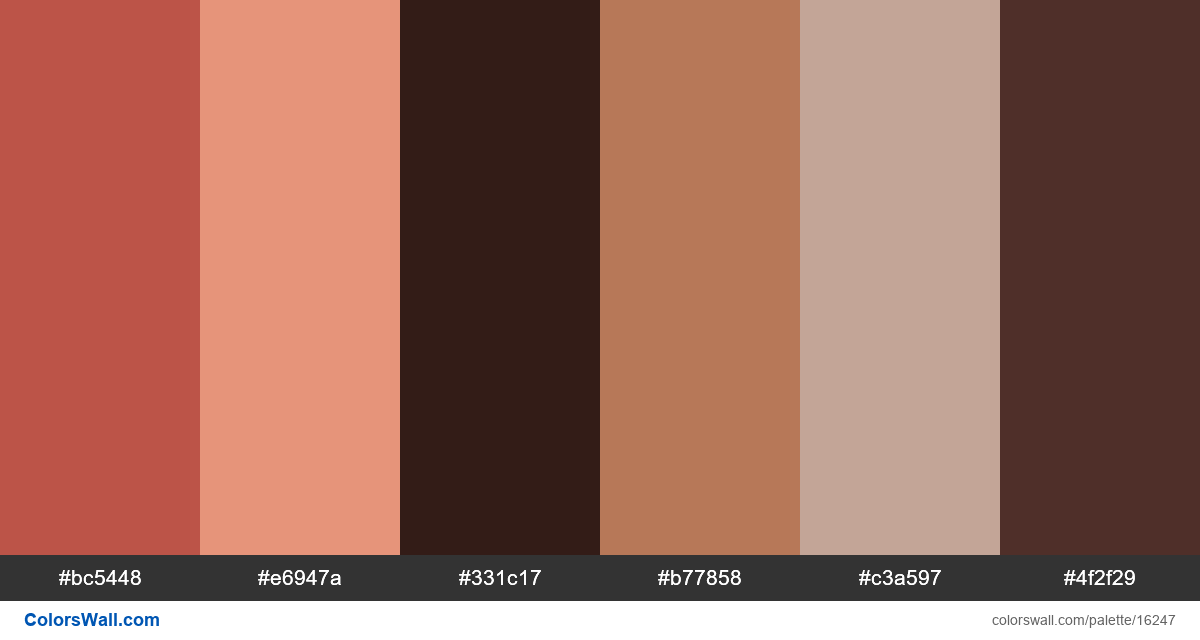
#bc5448
#e6947a
#331c17
#b77858
#c3a597
#4f2f29
The palette consists of Light, Dark colors. Accent colors #bc5448 and #e6947a. Palette has Warm colors temperature.
Palette Design ui digital app colors palette has combination of 6 codes colors:
HEX: #bc5448, RGB: (188, 84, 72); HEX: #e6947a, RGB: (230, 148, 122); HEX: #331c17, RGB: (51, 28, 23)
HEX: #b77858, RGB: (183, 120, 88); HEX: #c3a597, RGB: (195, 165, 151); HEX: #4f2f29, RGB: (79, 47, 41)
Simplified version of palette colors
Tint of indianred, Tint of darksalmon, Shade of Black, Shade of chocolate, Shade of rosybrown, Shade of Maroon
Color scheme was created by colorswall
Colors codes in palette
Design ui digital app colors palette color codes HEX, RGB information in table
Color Palette Contrast
6 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#bc5448 | #e6947a | 1.97 |
#bc5448 | #b77858 | 1.29 |
#e6947a | #b77858 | 1.52 |
#e6947a | #c3a597 | 1.03 |
#331c17 | #4f2f29 | 1.34 |
#b77858 | #c3a597 | 1.56 |