Created at 12/14/2021 06:59
Product app design ui cosmetics uiux designer palette
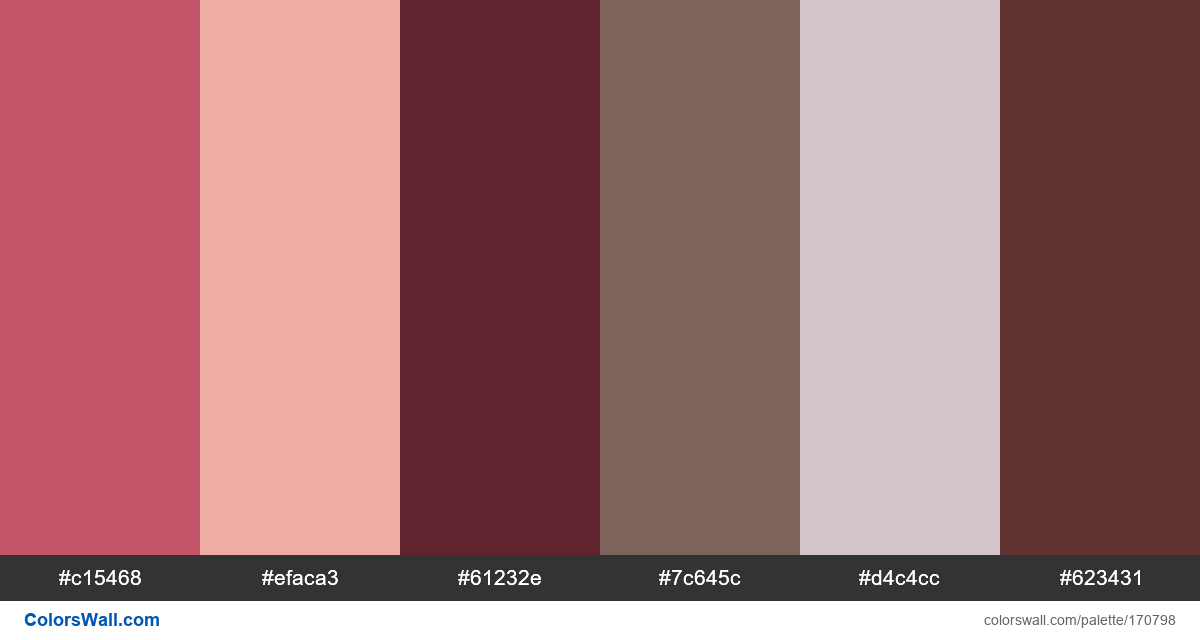
#c15468
#efaca3
#61232e
#7c645c
#d4c4cc
#623431
The palette consists of Light, Dark colors. Accent colors #efaca3 and #61232e. Palette has Warm, Neutral colors temperature.
Palette Product app design ui cosmetics uiux designer palette has combination of 6 codes colors:
HEX: #c15468, RGB: (193, 84, 104); HEX: #efaca3, RGB: (239, 172, 163); HEX: #61232e, RGB: (97, 35, 46)
HEX: #7c645c, RGB: (124, 100, 92); HEX: #d4c4cc, RGB: (212, 196, 204); HEX: #623431, RGB: (98, 52, 49)
Simplified version of palette colors
Tint of indianred, Tint of lightpink, Shade of Maroon, Shade of dimgrey, Shade of thistle, Shade of Maroon
Color scheme was created by colorswall
Colors codes in palette
Product app design ui cosmetics uiux designer palette color codes HEX, RGB information in table
Color Palette Contrast
4 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#c15468 | #7c645c | 1.23 |
#efaca3 | #d4c4cc | 1.13 |
#61232e | #623431 | 1.14 |
#7c645c | #623431 | 1.86 |