Created at 12/23/2019 14:36
Design ui webapp hex colors
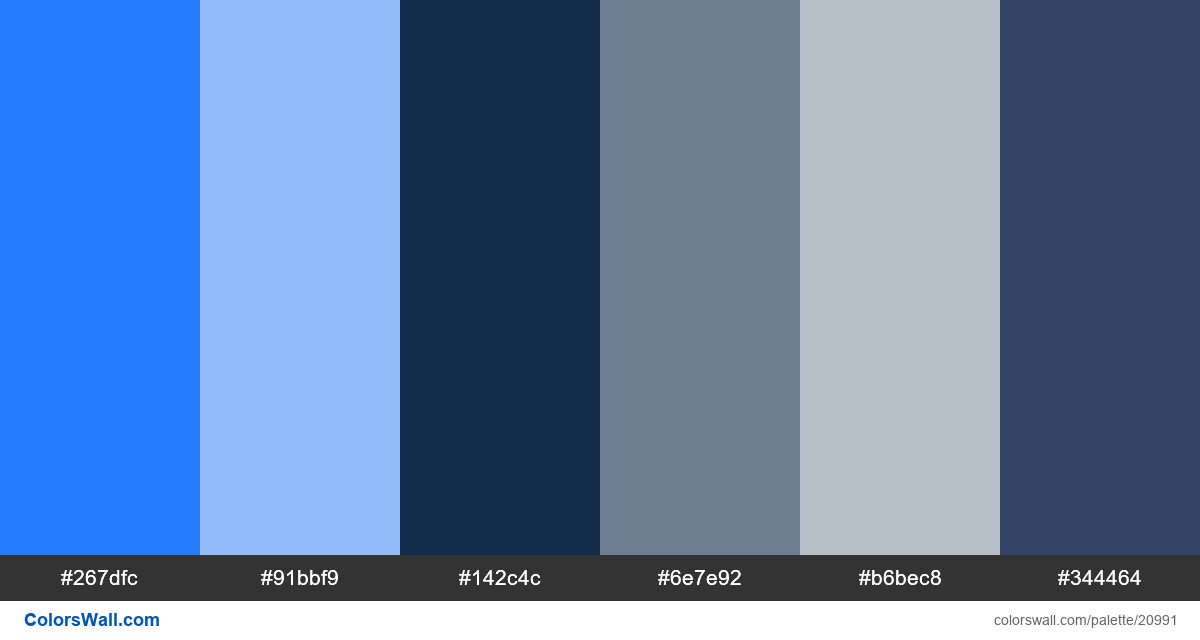
#267dfc
#91bbf9
#142c4c
#6e7e92
#b6bec8
#344464
The palette consists of Light, Dark colors. Accent colors #267dfc and #91bbf9. Palette has Cool colors temperature.
Palette Design ui webapp hex colors has combination of 6 codes colors:
HEX: #267dfc, RGB: (38, 125, 252); HEX: #91bbf9, RGB: (145, 187, 249); HEX: #142c4c, RGB: (20, 44, 76)
HEX: #6e7e92, RGB: (110, 126, 146); HEX: #b6bec8, RGB: (182, 190, 200); HEX: #344464, RGB: (52, 68, 100)
Simplified version of palette colors
Tint of dodgerblue, Tint of lightsteelblue, Shade of midnightblue, Tint of slategrey, Tint of Silver, Tint of darkslateblue
Color scheme was created by colorswall
Color Palette Contrast
4 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#267dfc | #91bbf9 | 1.96 |
#267dfc | #6e7e92 | 1.07 |
#91bbf9 | #b6bec8 | 1.04 |
#142c4c | #344464 | 1.44 |