Created at 12/23/2019 16:47
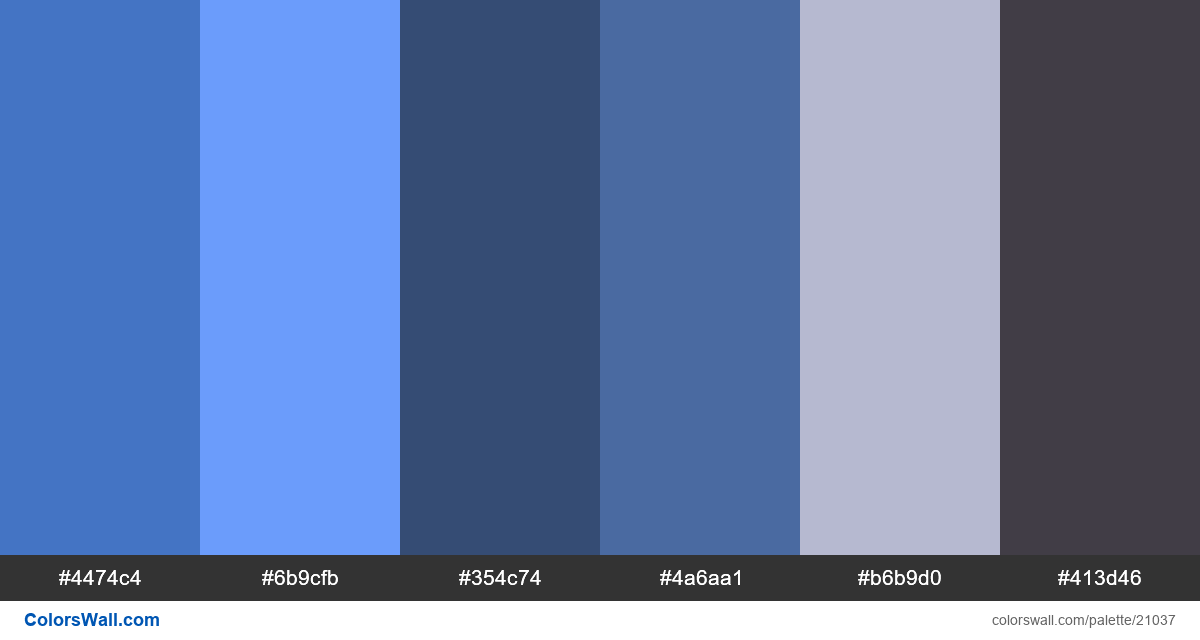
Mobile app design explore ux ui palette
#4474c4
#6b9cfb
#354c74
#4a6aa1
#b6b9d0
#413d46
The palette consists of Light colors. Accent colors #4474c4 and #6b9cfb. Palette has Cool colors temperature.
Palette Mobile app design explore ux ui palette has combination of 6 codes colors:
HEX: #4474c4, RGB: (68, 116, 196); HEX: #6b9cfb, RGB: (107, 156, 251); HEX: #354c74, RGB: (53, 76, 116)
HEX: #4a6aa1, RGB: (74, 106, 161); HEX: #b6b9d0, RGB: (182, 185, 208); HEX: #413d46, RGB: (65, 61, 70)
Simplified version of palette colors
Shade of royalblue, Shade of cornflowerblue, Shade of darkslateblue, Tint of royalblue, Tint of lightsteelblue, Tint of dimgrey
Color scheme was created by colorswall
Colors codes in palette
Mobile app design explore ux ui palette color codes HEX, RGB information in table
Color Palette Contrast
7 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#4474c4 | #6b9cfb | 1.71 |
#4474c4 | #354c74 | 1.86 |
#4474c4 | #4a6aa1 | 1.17 |
#6b9cfb | #b6b9d0 | 1.39 |
#354c74 | #4a6aa1 | 1.58 |
#354c74 | #413d46 | 1.23 |