Created at 07/17/2023 16:09
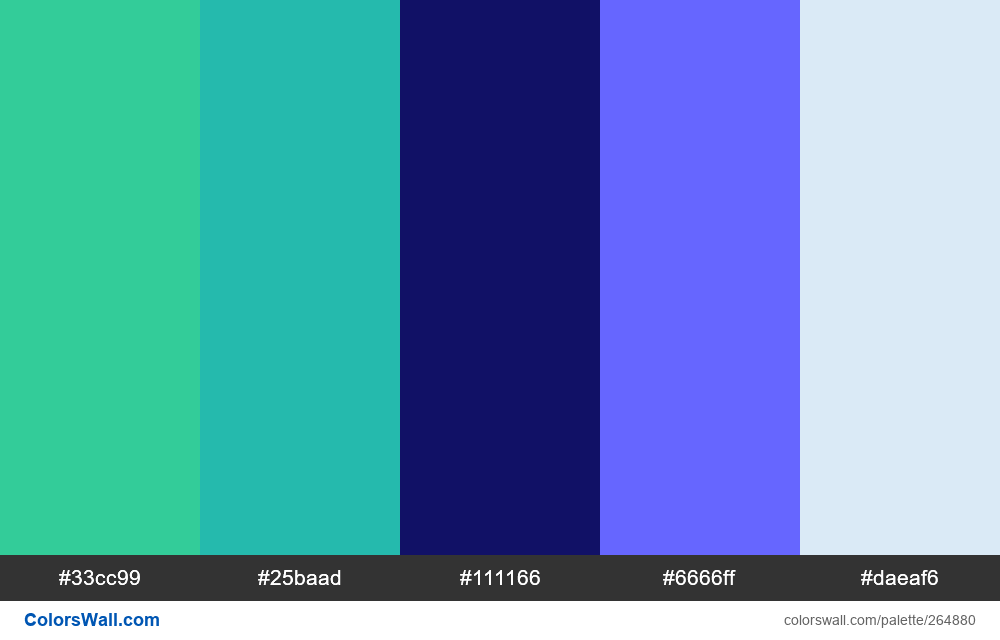
Web Design palette
Dark Shamrock
#33cc99
Tealish
#25baad
Dying Storm Blue
#111166
Blue Genie
#6666ff
Celestial Cathedral
#daeaf6
The palette consists of Light, Dark colors. Accent colors Dying Storm Blue #111166 and Blue Genie #6666ff. Palette has Cool, Neutral colors temperature.
Palette Web Design palette has combination of 5 codes colors:
HEX: #33cc99, RGB: (51, 204, 153); HEX: #25baad, RGB: (37, 186, 173); HEX: #111166, RGB: (17, 17, 102)
HEX: #6666ff, RGB: (102, 102, 255); HEX: #daeaf6, RGB: (218, 234, 246)
Simplified version of palette colors
Tint of mediumaquamarine, Shade of lightseagreen, Tint of midnightblue, Tint of mediumslateblue, Tint of aliceblue
Color scheme was created by coolor
Colors codes in palette
Web Design palette color codes HEX, RGB information in table
Color Palette Contrast
4 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#33cc99 | #25baad | 1.17 |
#33cc99 | #daeaf6 | 1.66 |
#25baad | #6666ff | 1.77 |
#25baad | #daeaf6 | 1.96 |