Created at 02/09/2020 09:43
Mobile ui ux app neumorphism hex colors
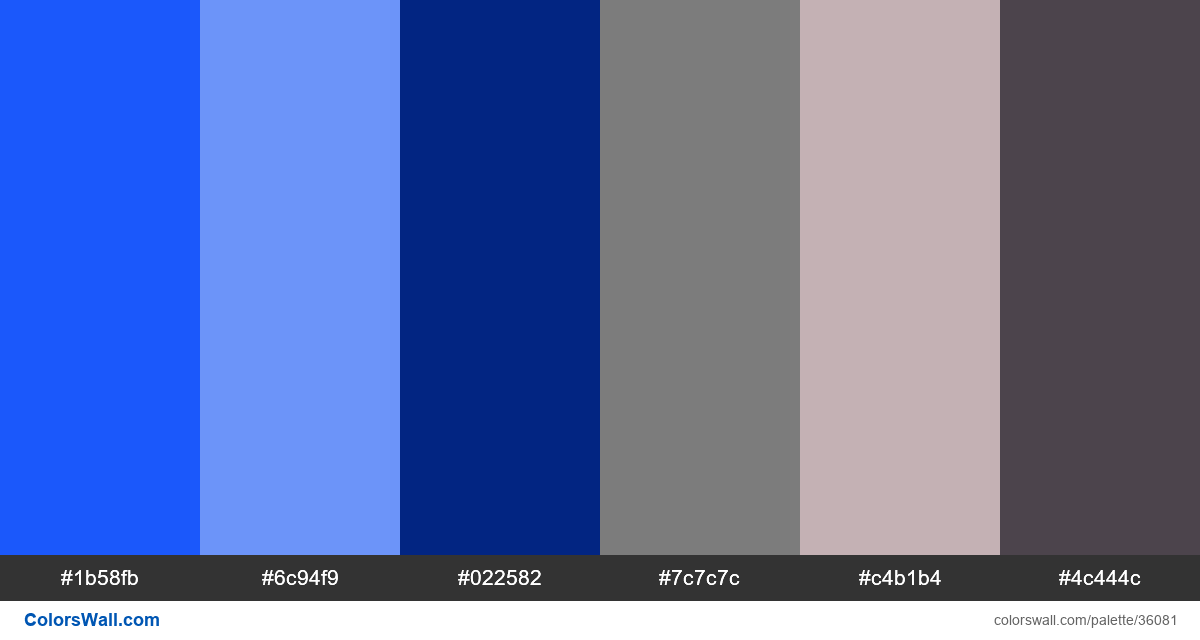
#1b58fb
#6c94f9
#022582
#7c7c7c
#c4b1b4
#4c444c
The palette consists of Semi dark, Light, Dark colors. Accent colors #022582 and #c4b1b4. Palette has Cool, Neutral colors temperature.
Palette Mobile ui ux app neumorphism hex colors has combination of 6 codes colors:
HEX: #1b58fb, RGB: (27, 88, 251); HEX: #6c94f9, RGB: (108, 148, 249); HEX: #022582, RGB: (2, 37, 130)
HEX: #7c7c7c, RGB: (124, 124, 124); HEX: #c4b1b4, RGB: (196, 177, 180); HEX: #4c444c, RGB: (76, 68, 76)
Simplified version of palette colors
Tint of royalblue, Shade of cornflowerblue, Shade of midnightblue, Tint of Grey, Tint of Silver, Tint of dimgrey
Color scheme was created by colorswall
Colors codes in palette
Mobile ui ux app neumorphism hex colors color codes HEX, RGB information in table
Color Palette Contrast
6 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#1b58fb | #6c94f9 | 1.88 |
#1b58fb | #7c7c7c | 1.31 |
#1b58fb | #4c444c | 1.71 |
#6c94f9 | #7c7c7c | 1.43 |
#6c94f9 | #c4b1b4 | 1.42 |
#022582 | #4c444c | 1.4 |