Created at 02/25/2020 13:47
Photography design ux mockups
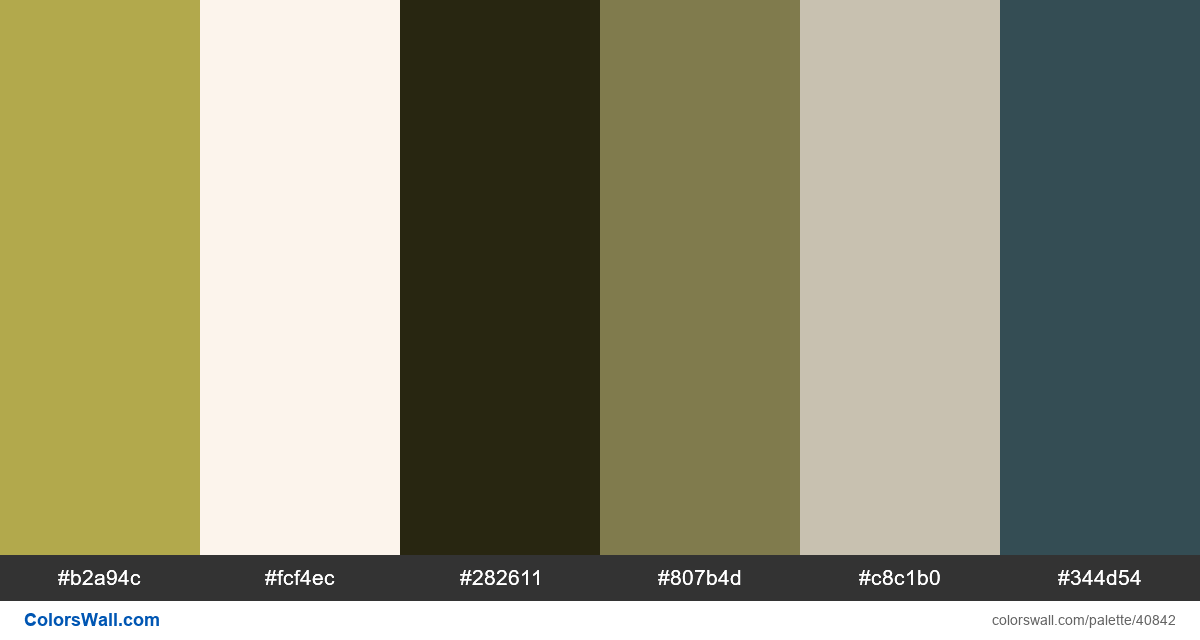
#b2a94c
#fcf4ec
#282611
#807b4d
#c8c1b0
#344d54
The palette consists of Light, Dark colors. Accent colors #fcf4ec and #344d54. Palette has Warm, Neutral, Cool colors temperature.
Palette Photography design ux mockups has combination of 6 codes colors:
HEX: #b2a94c, RGB: (178, 169, 76); HEX: #fcf4ec, RGB: (252, 244, 236); HEX: #282611, RGB: (40, 38, 17)
HEX: #807b4d, RGB: (128, 123, 77); HEX: #c8c1b0, RGB: (200, 193, 176); HEX: #344d54, RGB: (52, 77, 84)
Simplified version of palette colors
Tint of darkkhaki, Tint of floralwhite, Shade of Black, Shade of Olive, Shade of Silver, Shade of darkslategrey
Color scheme was created by colorswall
Color Palette Contrast
4 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#b2a94c | #807b4d | 1.78 |
#b2a94c | #c8c1b0 | 1.35 |
#fcf4ec | #c8c1b0 | 1.64 |
#282611 | #344d54 | 1.69 |