Created at 02/25/2020 14:45
Ui ux userinterface mobile colors
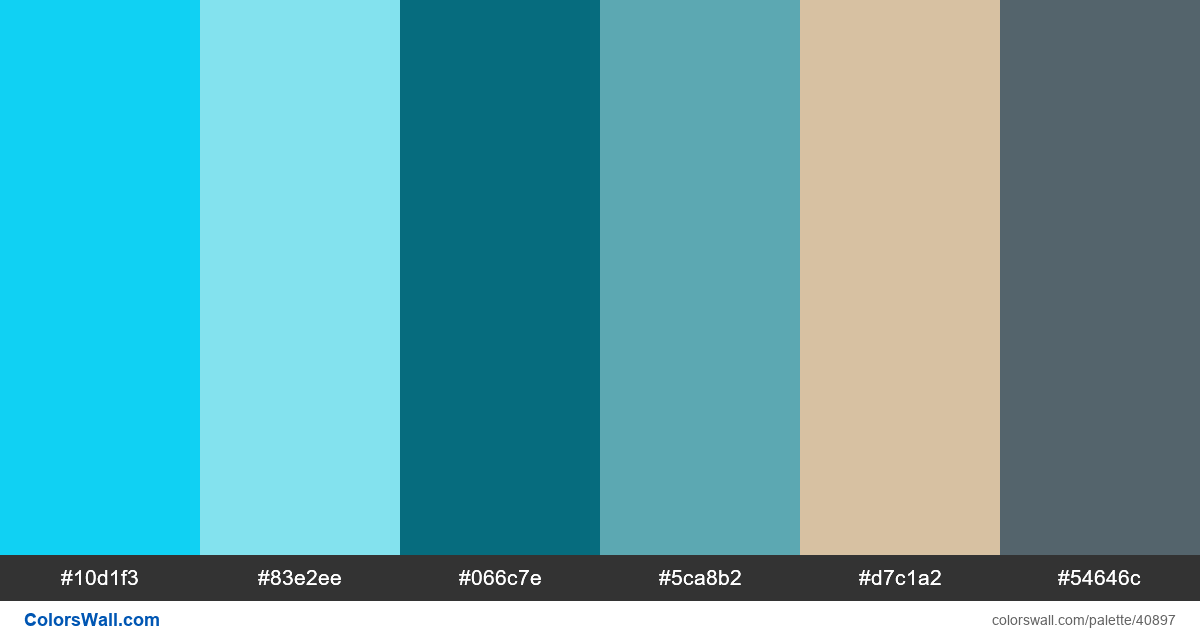
#10d1f3
#83e2ee
#066c7e
#5ca8b2
#d7c1a2
#54646c
The palette consists of Light, Semi dark colors. Accent colors #066c7e and #d7c1a2. Palette has Cool, Warm colors temperature.
Palette Ui ux userinterface mobile colors has combination of 6 codes colors:
HEX: #10d1f3, RGB: (16, 209, 243); HEX: #83e2ee, RGB: (131, 226, 238); HEX: #066c7e, RGB: (6, 108, 126)
HEX: #5ca8b2, RGB: (92, 168, 178); HEX: #d7c1a2, RGB: (215, 193, 162); HEX: #54646c, RGB: (84, 100, 108)
Simplified version of palette colors
Tint of skyblue, Tint of paleturquoise, Tint of Teal, Shade of cadetblue, Shade of tan, Tint of dimgrey
Color scheme was created by colorswall
Colors codes in palette
Ui ux userinterface mobile colors color codes HEX, RGB information in table
Color Palette Contrast
7 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#10d1f3 | #83e2ee | 1.23 |
#10d1f3 | #5ca8b2 | 1.48 |
#10d1f3 | #d7c1a2 | 1.05 |
#83e2ee | #5ca8b2 | 1.82 |
#83e2ee | #d7c1a2 | 1.16 |
#066c7e | #54646c | 1.01 |