Created at 03/03/2020 21:47
Ui design 设计 mobile app colors
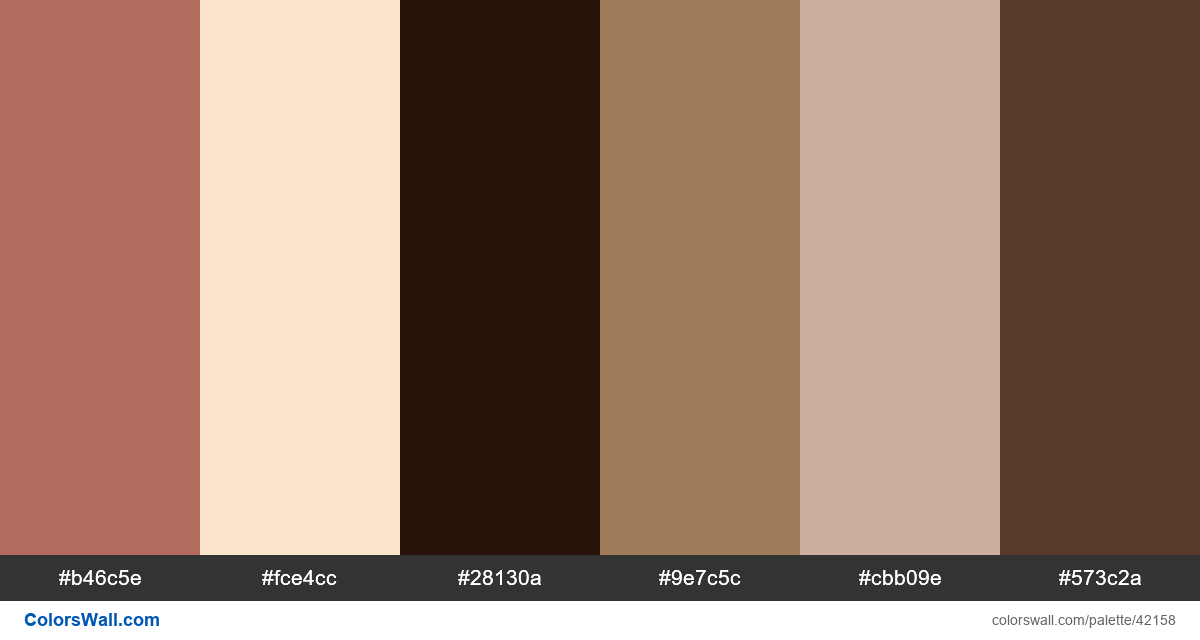
#b46c5e
#fce4cc
#28130a
#9e7c5c
#cbb09e
#573c2a
The palette consists of Light, Dark colors. Accent colors #fce4cc and #28130a. Palette has Warm, Neutral colors temperature.
Palette Ui design 设计 mobile app colors has combination of 6 codes colors:
HEX: #b46c5e, RGB: (180, 108, 94); HEX: #fce4cc, RGB: (252, 228, 204); HEX: #28130a, RGB: (40, 19, 10)
HEX: #9e7c5c, RGB: (158, 124, 92); HEX: #cbb09e, RGB: (203, 176, 158); HEX: #573c2a, RGB: (87, 60, 42)
Simplified version of palette colors
Shade of indianred, Shade of bisque, Shade of Black, Tint of peru, Tint of tan, Tint of saddlebrown
Color scheme was created by colorswall
Color Palette Contrast
5 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#b46c5e | #9e7c5c | 1.04 |
#b46c5e | #cbb09e | 1.95 |
#fce4cc | #cbb09e | 1.67 |
#28130a | #573c2a | 1.75 |
#9e7c5c | #cbb09e | 1.86 |