Created at 03/05/2020 13:00
Webdesign branding typography vector colors palette
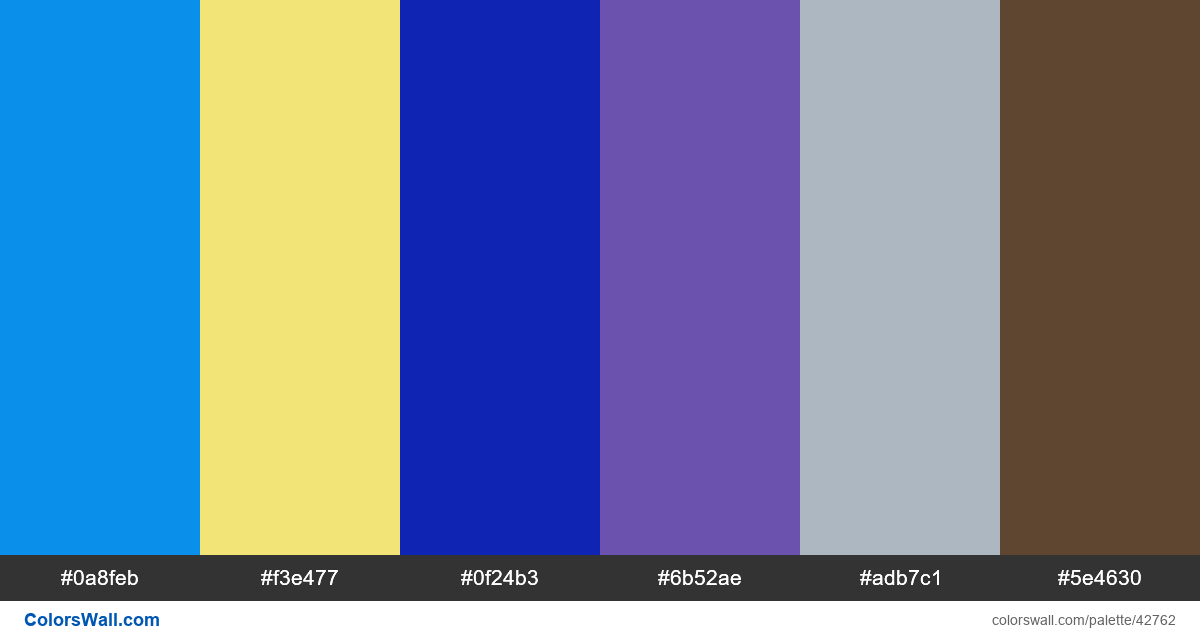
#0a8feb
#f3e477
#0f24b3
#6b52ae
#adb7c1
#5e4630
The palette consists of Light, Dark, Semi dark colors. Accent colors #0a8feb and #f3e477. Palette has Cool, Warm colors temperature.
Palette Webdesign branding typography vector colors palette has combination of 6 codes colors:
HEX: #0a8feb, RGB: (10, 143, 235); HEX: #f3e477, RGB: (243, 228, 119); HEX: #0f24b3, RGB: (15, 36, 179)
HEX: #6b52ae, RGB: (107, 82, 174); HEX: #adb7c1, RGB: (173, 183, 193); HEX: #5e4630, RGB: (94, 70, 48)
Simplified version of palette colors
Tint of dodgerblue, Tint of Khaki, Shade of mediumblue, Tint of slateblue, Tint of Silver, Tint of saddlebrown
Color scheme was created by colorswall
Colors codes in palette
Webdesign branding typography vector colors palette color codes HEX, RGB information in table
Color Palette Contrast
6 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#0a8feb | #6b52ae | 1.78 |
#0a8feb | #adb7c1 | 1.68 |
#f3e477 | #adb7c1 | 1.56 |
#0f24b3 | #6b52ae | 1.79 |
#0f24b3 | #5e4630 | 1.24 |
#6b52ae | #5e4630 | 1.43 |