Created at 03/09/2020 08:24
Whats app uiux ux design colours
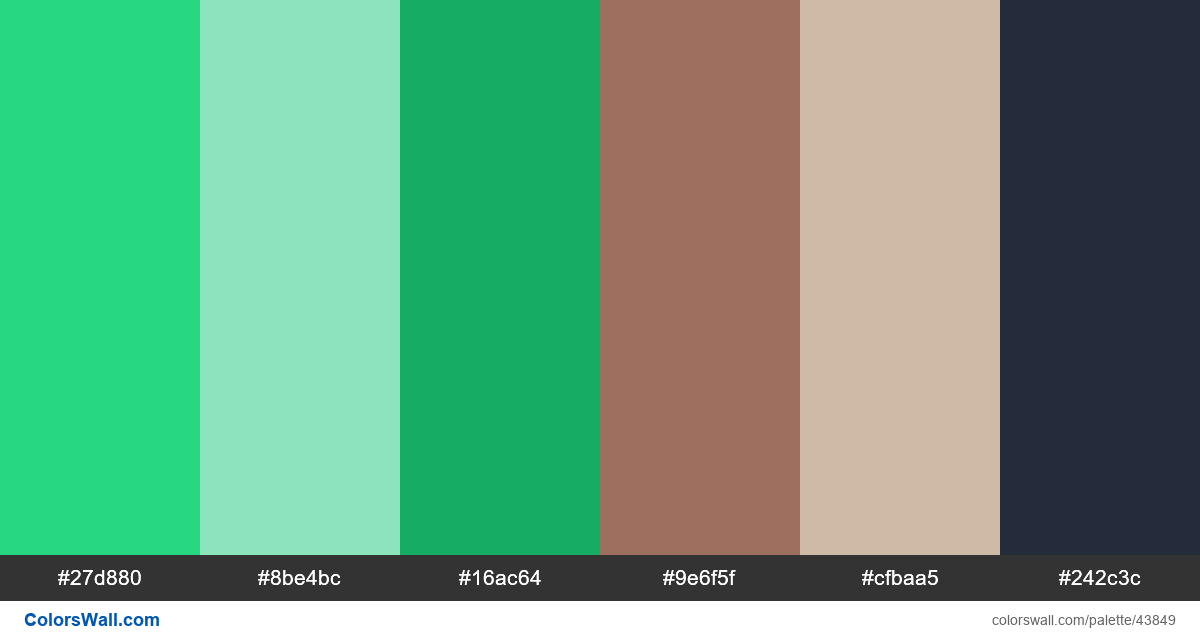
#27d880
#8be4bc
#16ac64
#9e6f5f
#cfbaa5
#242c3c
The palette consists of Light, Dark colors. Accent colors #16ac64 and #cfbaa5. Palette has Cool, Warm colors temperature.
Palette Whats app uiux ux design colours has combination of 6 codes colors:
HEX: #27d880, RGB: (39, 216, 128); HEX: #8be4bc, RGB: (139, 228, 188); HEX: #16ac64, RGB: (22, 172, 100)
HEX: #9e6f5f, RGB: (158, 111, 95); HEX: #cfbaa5, RGB: (207, 186, 165); HEX: #242c3c, RGB: (36, 44, 60)
Simplified version of palette colors
Tint of mediumspringgreen, Shade of mediumaquamarine, Tint of mediumseagreen, Shade of sienna, Shade of tan, Shade of Black
Color scheme was created by colorswall
Colors codes in palette
Whats app uiux ux design colours color codes HEX, RGB information in table
Color Palette Contrast
7 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#27d880 | #8be4bc | 1.24 |
#27d880 | #16ac64 | 1.57 |
#27d880 | #cfbaa5 | 1 |
#8be4bc | #16ac64 | 1.95 |
#8be4bc | #cfbaa5 | 1.24 |
#16ac64 | #9e6f5f | 1.45 |