Created at 03/10/2020 13:45
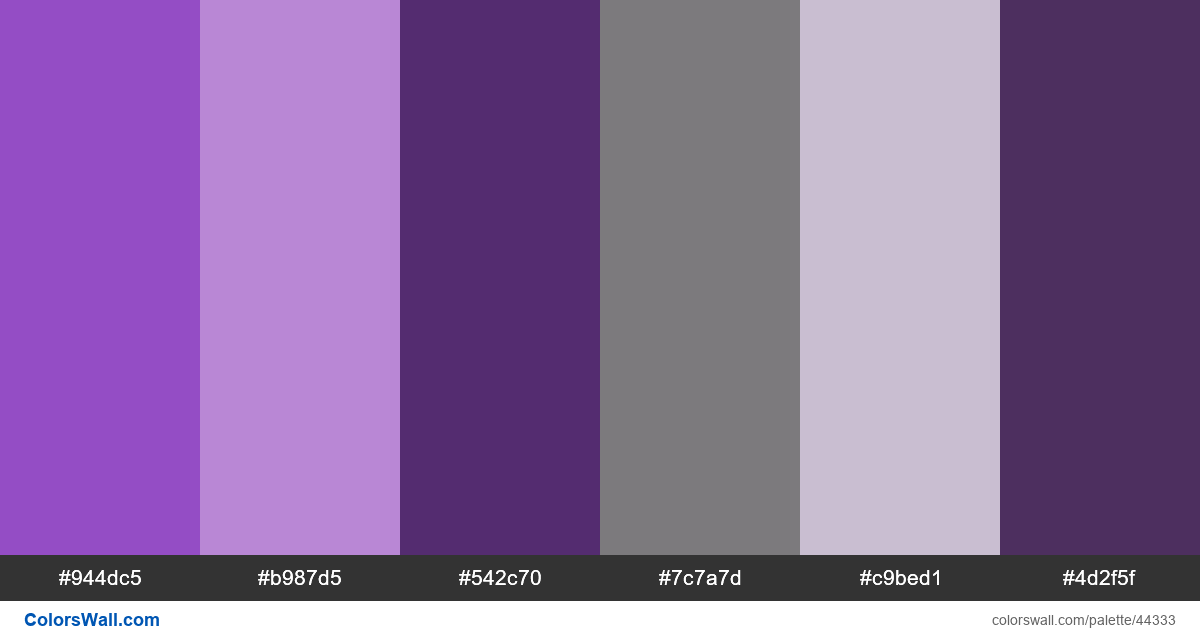
Ui ux app product design colors palette
#944dc5
#b987d5
#542c70
#7c7a7d
#c9bed1
#4d2f5f
The palette consists of Light colors. Accent colors #944dc5 and #b987d5. Palette has Cool, Neutral colors temperature.
Palette Ui ux app product design colors palette has combination of 6 codes colors:
HEX: #944dc5, RGB: (148, 77, 197); HEX: #b987d5, RGB: (185, 135, 213); HEX: #542c70, RGB: (84, 44, 112)
HEX: #7c7a7d, RGB: (124, 122, 125); HEX: #c9bed1, RGB: (201, 190, 209); HEX: #4d2f5f, RGB: (77, 47, 95)
Simplified version of palette colors
Shade of darkorchid, Shade of orchid, Tint of darkslateblue, Tint of Grey, Tint of thistle, Tint of darkslateblue
Color scheme was created by colorswall
Colors codes in palette
Ui ux app product design colors palette color codes HEX, RGB information in table
Color Palette Contrast
5 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#944dc5 | #b987d5 | 1.81 |
#944dc5 | #7c7a7d | 1.19 |
#b987d5 | #7c7a7d | 1.51 |
#b987d5 | #c9bed1 | 1.57 |
#542c70 | #4d2f5f | 1.04 |