Created at 03/22/2020 08:16
Ui interaction design ux medical app
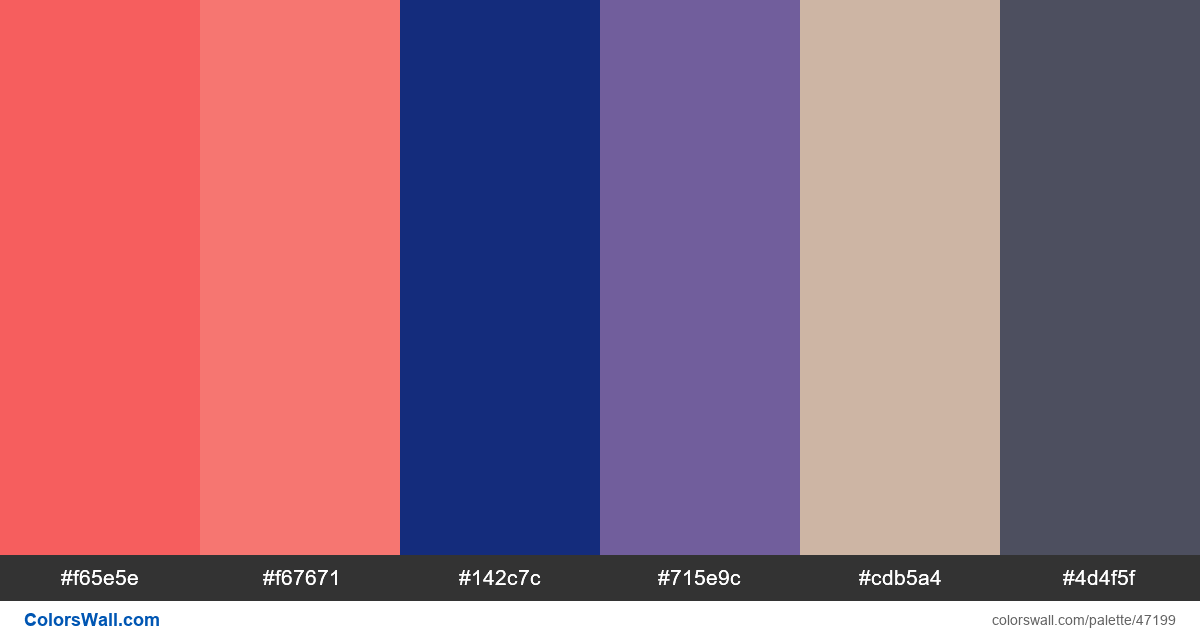
#f65e5e
#f67671
#142c7c
#715e9c
#cdb5a4
#4d4f5f
The palette consists of Light, Dark colors. Accent colors #f65e5e and #142c7c. Palette has Warm, Cool colors temperature.
Palette Ui interaction design ux medical app has combination of 6 codes colors:
HEX: #f65e5e, RGB: (246, 94, 94); HEX: #f67671, RGB: (246, 118, 113); HEX: #142c7c, RGB: (20, 44, 124)
HEX: #715e9c, RGB: (113, 94, 156); HEX: #cdb5a4, RGB: (205, 181, 164); HEX: #4d4f5f, RGB: (77, 79, 95)
Simplified version of palette colors
Tint of salmon, Tint of lightcoral, Shade of midnightblue, Tint of slateblue, Shade of tan, Tint of dimgrey
Color scheme was created by colorswall
Colors codes in palette
Ui interaction design ux medical app color codes HEX, RGB information in table
Color Palette Contrast
6 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#f65e5e | #f67671 | 1.15 |
#f65e5e | #715e9c | 1.76 |
#f65e5e | #cdb5a4 | 1.6 |
#f67671 | #cdb5a4 | 1.38 |
#142c7c | #4d4f5f | 1.54 |
#715e9c | #4d4f5f | 1.45 |