Created at 08/22/2019 13:34
Landing page uidesign interface colors palette
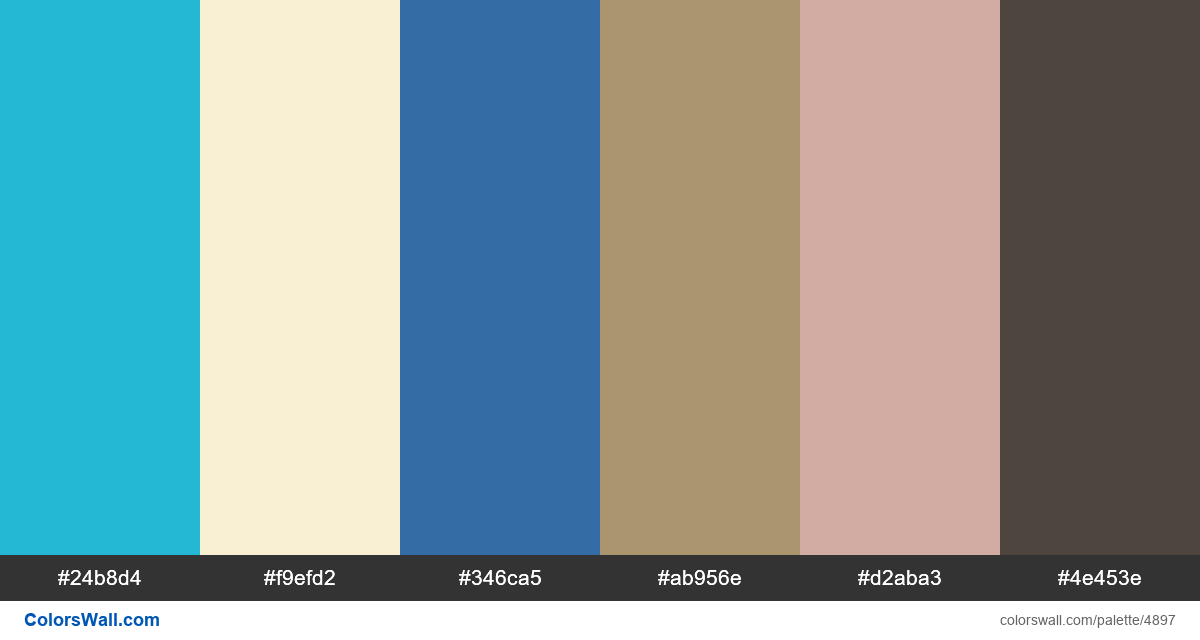
#24b8d4
#f9efd2
#346ca5
#ab956e
#d2aba3
#4e453e
The palette consists of Light colors. Accent colors #24b8d4 and #f9efd2. Palette has Cool, Neutral, Warm colors temperature.
Palette Landing page uidesign interface colors palette has combination of 6 codes colors:
HEX: #24b8d4, RGB: (36, 184, 212); HEX: #f9efd2, RGB: (249, 239, 210); HEX: #346ca5, RGB: (52, 108, 165)
HEX: #ab956e, RGB: (171, 149, 110); HEX: #d2aba3, RGB: (210, 171, 163); HEX: #4e453e, RGB: (78, 69, 62)
Simplified version of palette colors
Tint of skyblue, Tint of cornsilk, Tint of steelblue, Tint of tan, Shade of rosybrown, Tint of dimgrey
Color scheme was created by colorswall
Colors codes in palette
Landing page uidesign interface colors palette color codes HEX, RGB information in table
Color Palette Contrast
6 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#24b8d4 | #ab956e | 1.22 |
#24b8d4 | #d2aba3 | 1.13 |
#f9efd2 | #d2aba3 | 1.81 |
#346ca5 | #ab956e | 1.89 |
#346ca5 | #4e453e | 1.7 |
#ab956e | #d2aba3 | 1.39 |