Created at 08/27/2019 07:49
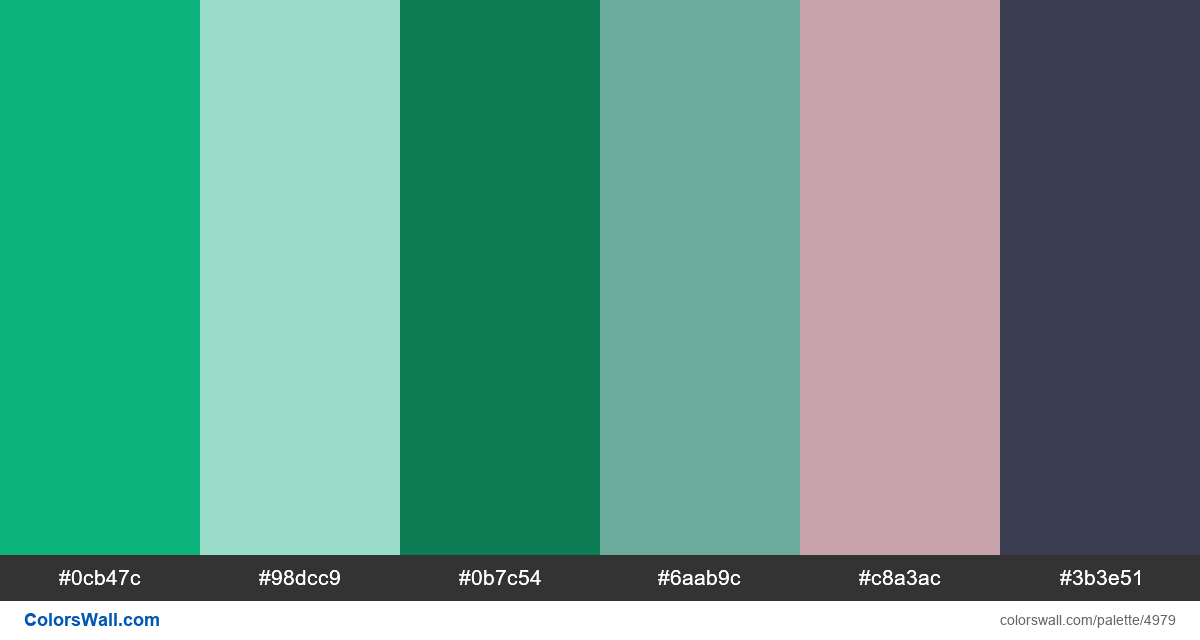
Ui app figma colors palette
#0cb47c
#98dcc9
#0b7c54
#6aab9c
#c8a3ac
#3b3e51
The palette consists of Light, Semi dark colors. Accent colors #0cb47c and #c8a3ac. Palette has Cool, Neutral colors temperature.
Palette Ui app figma colors palette has combination of 6 codes colors:
HEX: #0cb47c, RGB: (12, 180, 124); HEX: #98dcc9, RGB: (152, 220, 201); HEX: #0b7c54, RGB: (11, 124, 84)
HEX: #6aab9c, RGB: (106, 171, 156); HEX: #c8a3ac, RGB: (200, 163, 172); HEX: #3b3e51, RGB: (59, 62, 81)
Simplified version of palette colors
Tint of mediumseagreen, Shade of mediumaquamarine, Tint of seashell, Shade of cadetblue, Shade of rosybrown, Tint of darkslateblue
Color scheme was created by colorswall
Colors codes in palette
Ui app figma colors palette color codes HEX, RGB information in table
Color Palette Contrast
8 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#0cb47c | #98dcc9 | 1.71 |
#0cb47c | #0b7c54 | 1.94 |
#0cb47c | #6aab9c | 1.01 |
#0cb47c | #c8a3ac | 1.18 |
#98dcc9 | #6aab9c | 1.69 |
#98dcc9 | #c8a3ac | 1.44 |