Created at 08/28/2019 09:51
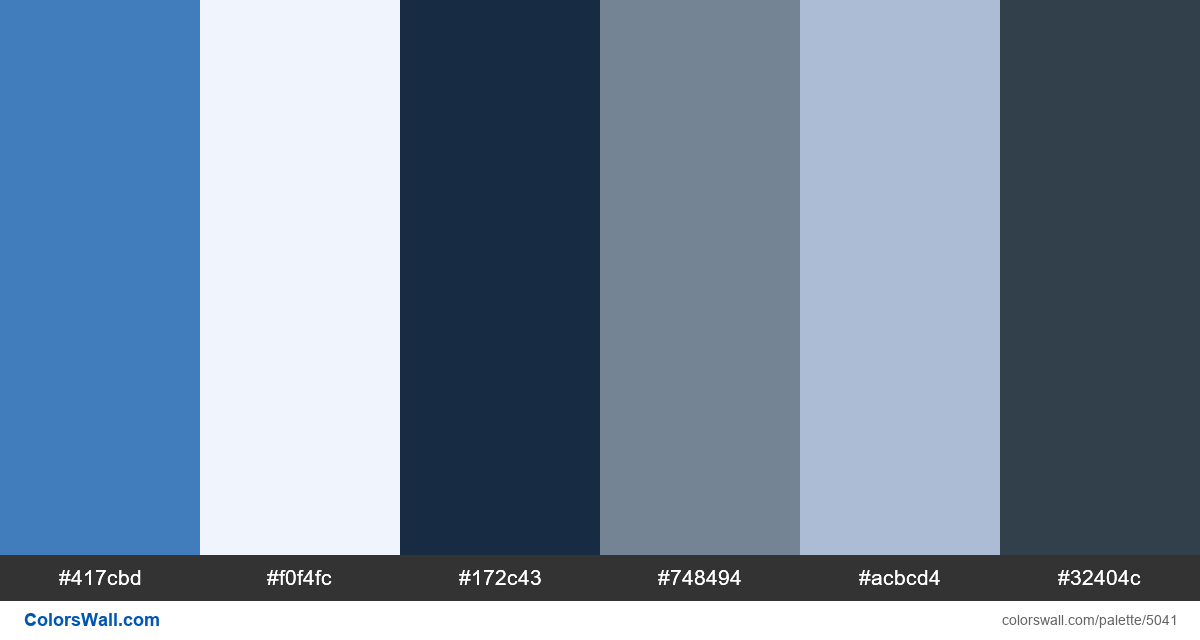
Design travel ui colors palette
#417cbd
#f0f4fc
#172c43
#748494
#acbcd4
#32404c
The palette consists of Light, Dark colors. Accent colors #f0f4fc and #172c43. Palette has Cool, Neutral colors temperature.
Palette Design travel ui colors palette has combination of 6 codes colors:
HEX: #417cbd, RGB: (65, 124, 189); HEX: #f0f4fc, RGB: (240, 244, 252); HEX: #172c43, RGB: (23, 44, 67)
HEX: #748494, RGB: (116, 132, 148); HEX: #acbcd4, RGB: (172, 188, 212); HEX: #32404c, RGB: (50, 64, 76)
Simplified version of palette colors
Tint of steelblue, Tint of aliceblue, Shade of midnightblue, Shade of slategrey, Tint of lightsteelblue, Tint of darkslategrey
Color scheme was created by colorswall
Colors codes in palette
Design travel ui colors palette color codes HEX, RGB information in table
Color Palette Contrast
4 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#417cbd | #748494 | 1.12 |
#f0f4fc | #acbcd4 | 1.74 |
#172c43 | #32404c | 1.33 |
#748494 | #acbcd4 | 1.99 |