Created at 08/29/2019 12:45
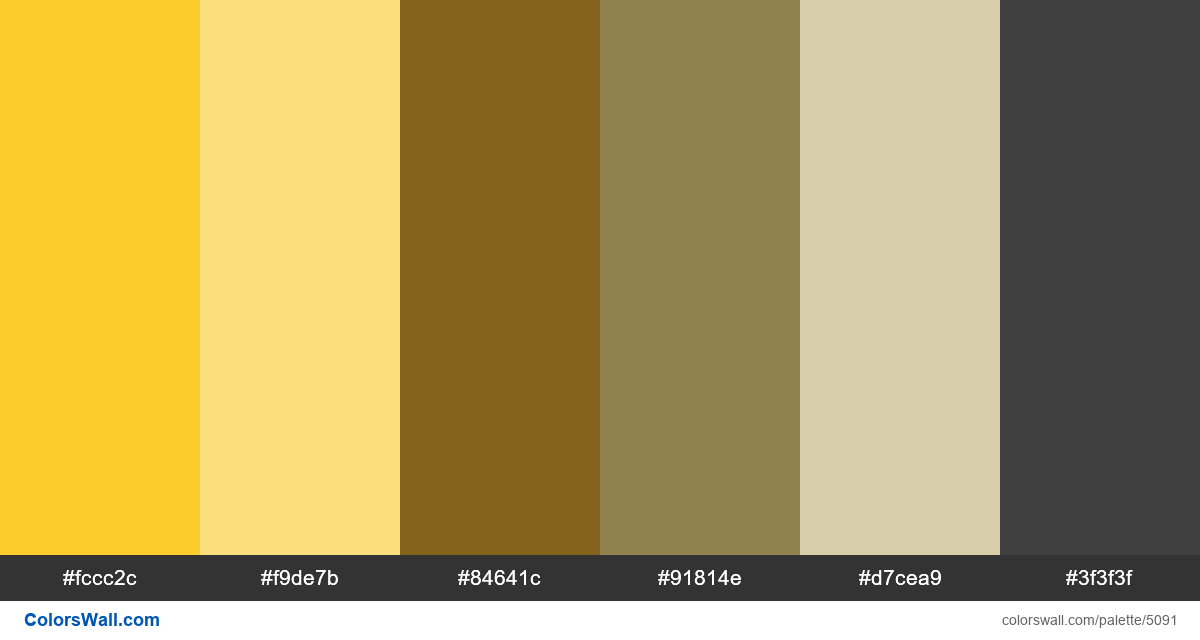
Ui character design illustraion colors palette
#fccc2c
#f9de7b
#84641c
#91814e
#d7cea9
#3f3f3f
The palette consists of Light colors. Accent colors #fccc2c and #f9de7b. Palette has Warm, Neutral colors temperature.
Palette Ui character design illustraion colors palette has combination of 6 codes colors:
HEX: #fccc2c, RGB: (252, 204, 44); HEX: #f9de7b, RGB: (249, 222, 123); HEX: #84641c, RGB: (132, 100, 28)
HEX: #91814e, RGB: (145, 129, 78); HEX: #d7cea9, RGB: (215, 206, 169); HEX: #3f3f3f, RGB: (63, 63, 63)
Simplified version of palette colors
Tint of gold, Tint of Khaki, Tint of Olive, Shade of Olive, Tint of wheat, Tint of darkslategrey
Color scheme was created by colorswall
Colors codes in palette
Ui character design illustraion colors palette color codes HEX, RGB information in table
Color Palette Contrast
5 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#fccc2c | #f9de7b | 1.14 |
#fccc2c | #d7cea9 | 1.03 |
#f9de7b | #d7cea9 | 1.18 |
#84641c | #91814e | 1.42 |
#84641c | #3f3f3f | 1.91 |