Created at 04/23/2020 13:43
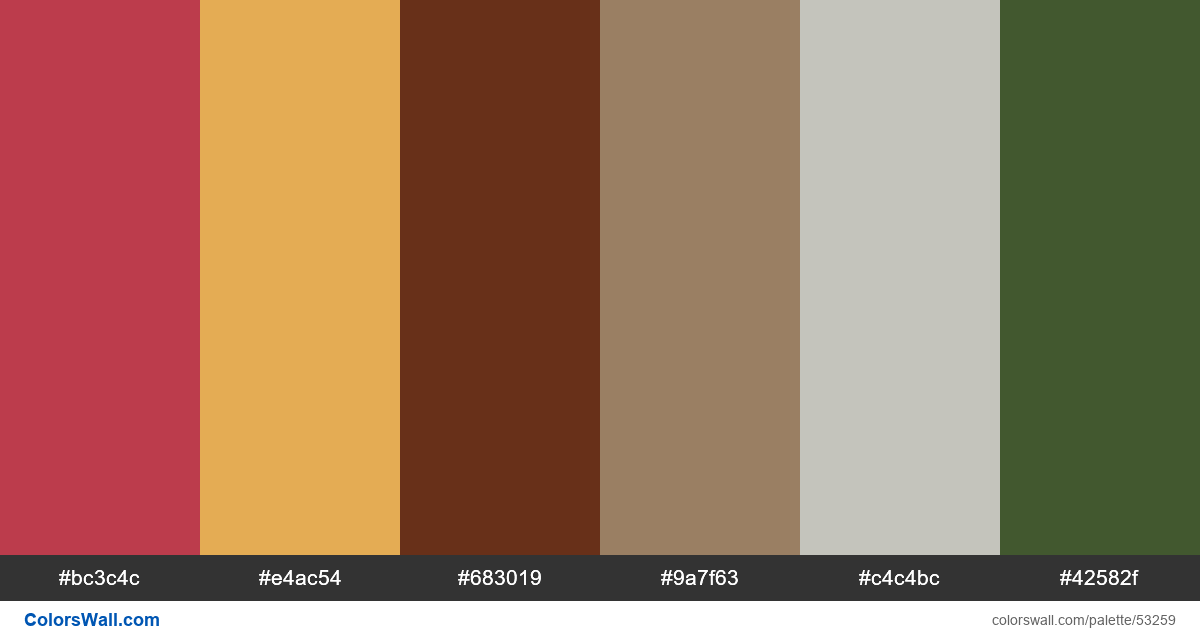
Darkmode landingpage landing page uiux hex colors
#bc3c4c
#e4ac54
#683019
#9a7f63
#c4c4bc
#42582f
The palette consists of Semi dark, Light colors. Accent colors #e4ac54 and #683019. Palette has Warm, Neutral colors temperature.
Palette Darkmode landingpage landing page uiux hex colors has combination of 6 codes colors:
HEX: #bc3c4c, RGB: (188, 60, 76); HEX: #e4ac54, RGB: (228, 172, 84); HEX: #683019, RGB: (104, 48, 25)
HEX: #9a7f63, RGB: (154, 127, 99); HEX: #c4c4bc, RGB: (196, 196, 188); HEX: #42582f, RGB: (66, 88, 47)
Simplified version of palette colors
Shade of crimson, Shade of goldenrod, Shade of Maroon, Tint of peru, Shade of Silver, Tint of darkolivegreen
Color scheme was created by colorswall
Colors codes in palette
Darkmode landingpage landing page uiux hex colors color codes HEX, RGB information in table
Color Palette Contrast
6 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#bc3c4c | #683019 | 1.92 |
#bc3c4c | #9a7f63 | 1.43 |
#bc3c4c | #42582f | 1.45 |
#e4ac54 | #9a7f63 | 1.84 |
#e4ac54 | #c4c4bc | 1.15 |
#683019 | #42582f | 1.31 |