Created at 09/10/2019 07:31
Design landing page design ux design colors palette
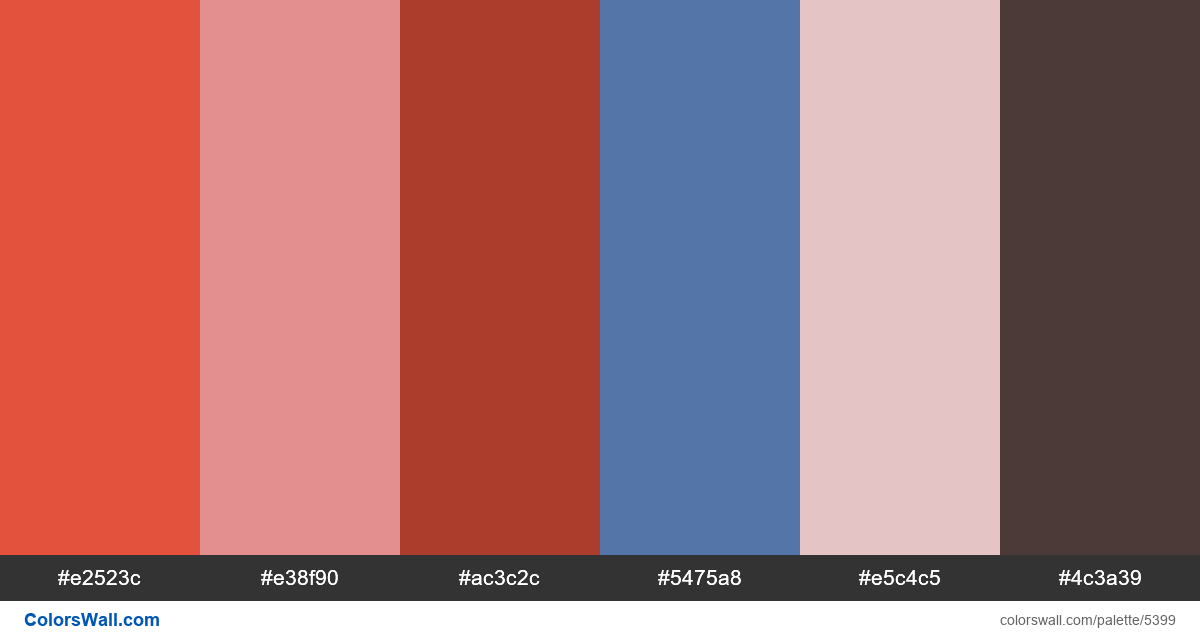
#e2523c
#e38f90
#ac3c2c
#5475a8
#e5c4c5
#4c3a39
The palette consists of Light, Semi dark colors. Accent colors #e2523c and #5475a8. Palette has Warm, Cool, Neutral colors temperature.
Palette Design landing page design ux design colors palette has combination of 6 codes colors:
HEX: #e2523c, RGB: (226, 82, 60); HEX: #e38f90, RGB: (227, 143, 144); HEX: #ac3c2c, RGB: (172, 60, 44)
HEX: #5475a8, RGB: (84, 117, 168); HEX: #e5c4c5, RGB: (229, 196, 197); HEX: #4c3a39, RGB: (76, 58, 57)
Simplified version of palette colors
Tint of tomato, Shade of lightcoral, Shade of firebrick, Tint of steelblue, Tint of mistyrose, Tint of dimgrey
Color scheme was created by colorswall
Colors codes in palette
Design landing page design ux design colors palette color codes HEX, RGB information in table
Color Palette Contrast
7 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#e2523c | #e38f90 | 1.56 |
#e2523c | #ac3c2c | 1.6 |
#e2523c | #5475a8 | 1.22 |
#e38f90 | #5475a8 | 1.91 |
#e38f90 | #e5c4c5 | 1.51 |
#ac3c2c | #5475a8 | 1.3 |