Created at 09/11/2019 07:17
Design landingpage uidesign colors palette
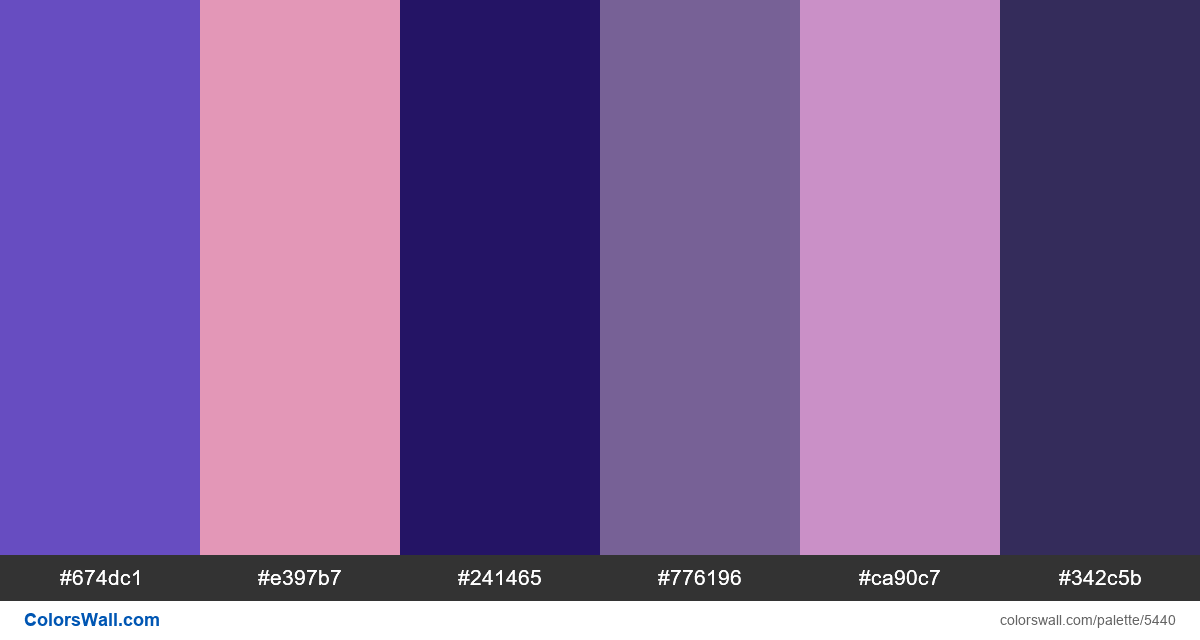
#674dc1
#e397b7
#241465
#776196
#ca90c7
#342c5b
The palette consists of Semi dark, Light, Dark colors. Accent colors #e397b7 and #241465. Palette has Cool, Neutral colors temperature.
Palette Design landingpage uidesign colors palette has combination of 6 codes colors:
HEX: #674dc1, RGB: (103, 77, 193); HEX: #e397b7, RGB: (227, 151, 183); HEX: #241465, RGB: (36, 20, 101)
HEX: #776196, RGB: (119, 97, 150); HEX: #ca90c7, RGB: (202, 144, 199); HEX: #342c5b, RGB: (52, 44, 91)
Simplified version of palette colors
Tint of slateblue, Tint of plum, Tint of midnightblue, Shade of slateblue, Tint of plum, Shade of midnightblue
Color scheme was created by colorswall
Colors codes in palette
Design landingpage uidesign colors palette color codes HEX, RGB information in table
Color Palette Contrast
3 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#674dc1 | #776196 | 1.15 |
#e397b7 | #ca90c7 | 1.12 |
#241465 | #342c5b | 1.21 |