Created at 04/28/2020 13:29
Mobile userinterfacedesign design smarthome colours
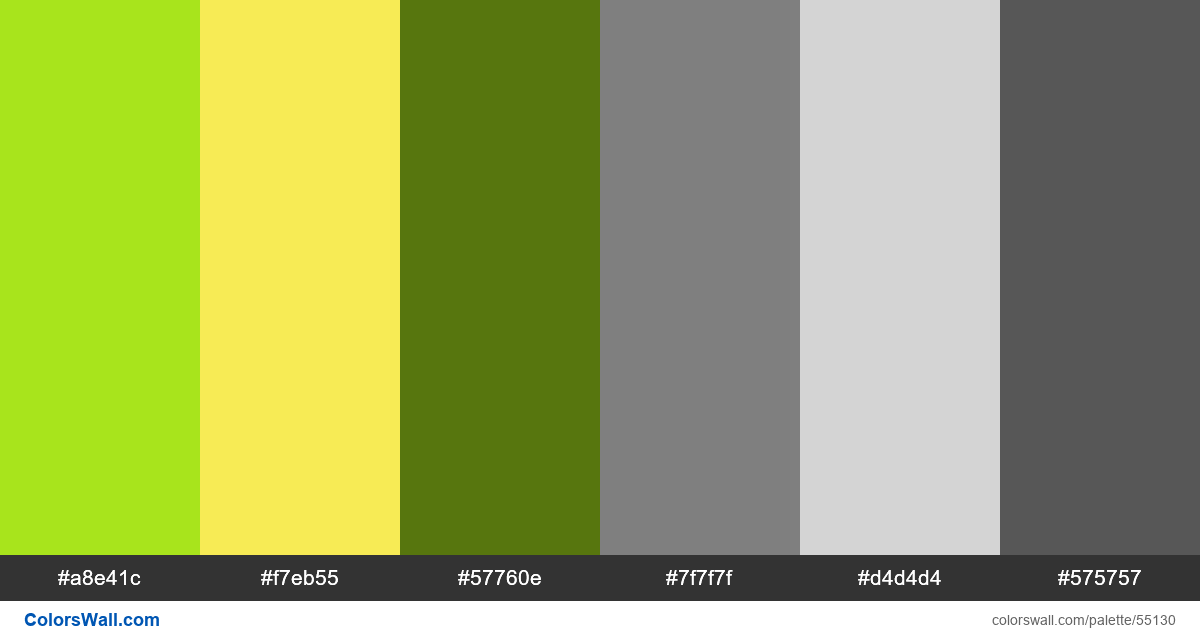
#a8e41c
#f7eb55
#57760e
#7f7f7f
#d4d4d4
#575757
The palette consists of Light, Semi dark colors. Accent colors #f7eb55 and #57760e. Palette has Warm, Neutral colors temperature.
Palette Mobile userinterfacedesign design smarthome colours has combination of 6 codes colors:
HEX: #a8e41c, RGB: (168, 228, 28); HEX: #f7eb55, RGB: (247, 235, 85); HEX: #57760e, RGB: (87, 118, 14)
HEX: #7f7f7f, RGB: (127, 127, 127); HEX: #d4d4d4, RGB: (212, 212, 212); HEX: #575757, RGB: (87, 87, 87)
Simplified version of palette colors
Shade of Yellowgreen, Tint of Yellow, Shade of darkolivegreen, Tint of Grey, Shade of lightgrey, Tint of dimgrey
Color scheme was created by colorswall
Colors codes in palette
Mobile userinterfacedesign design smarthome colours color codes HEX, RGB information in table
Color Palette Contrast
6 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#a8e41c | #f7eb55 | 1.23 |
#a8e41c | #d4d4d4 | 1.02 |
#f7eb55 | #d4d4d4 | 1.19 |
#57760e | #7f7f7f | 1.31 |
#57760e | #575757 | 1.37 |
#7f7f7f | #575757 | 1.8 |