Created at 09/16/2019 07:17
Ui design ux colors palette
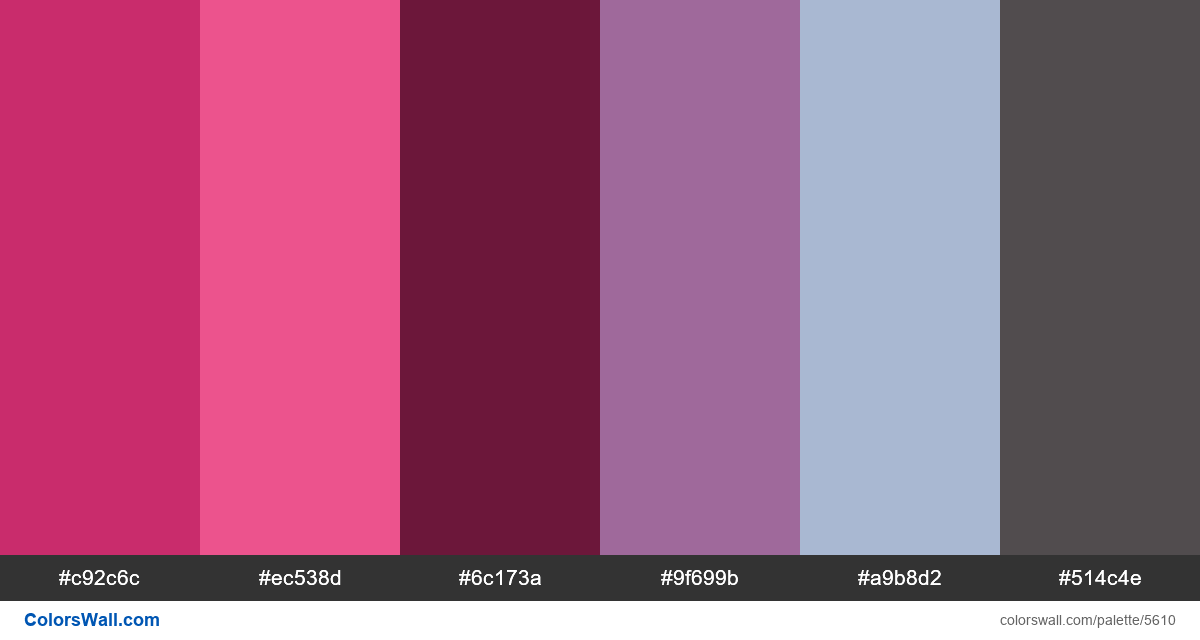
#c92c6c
#ec538d
#6c173a
#9f699b
#a9b8d2
#514c4e
The palette consists of Semi dark, Light, Dark colors. Accent colors #ec538d and #6c173a. Palette has Warm, Neutral, Cool colors temperature.
Palette Ui design ux colors palette has combination of 6 codes colors:
HEX: #c92c6c, RGB: (201, 44, 108); HEX: #ec538d, RGB: (236, 83, 141); HEX: #6c173a, RGB: (108, 23, 58)
HEX: #9f699b, RGB: (159, 105, 155); HEX: #a9b8d2, RGB: (169, 184, 210); HEX: #514c4e, RGB: (81, 76, 78)
Simplified version of palette colors
Shade of mediumvioletred, Tint of palevioletred, Tint of Purple, Tint of mediumorchid, Tint of lightsteelblue, Tint of dimgrey
Color scheme was created by colorswall
Color Palette Contrast
7 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#c92c6c | #ec538d | 1.52 |
#c92c6c | #9f699b | 1.22 |
#c92c6c | #514c4e | 1.62 |
#ec538d | #9f699b | 1.24 |
#ec538d | #a9b8d2 | 1.69 |
#6c173a | #514c4e | 1.36 |