Created at 05/01/2020 14:10
User interface design ui product colors palette
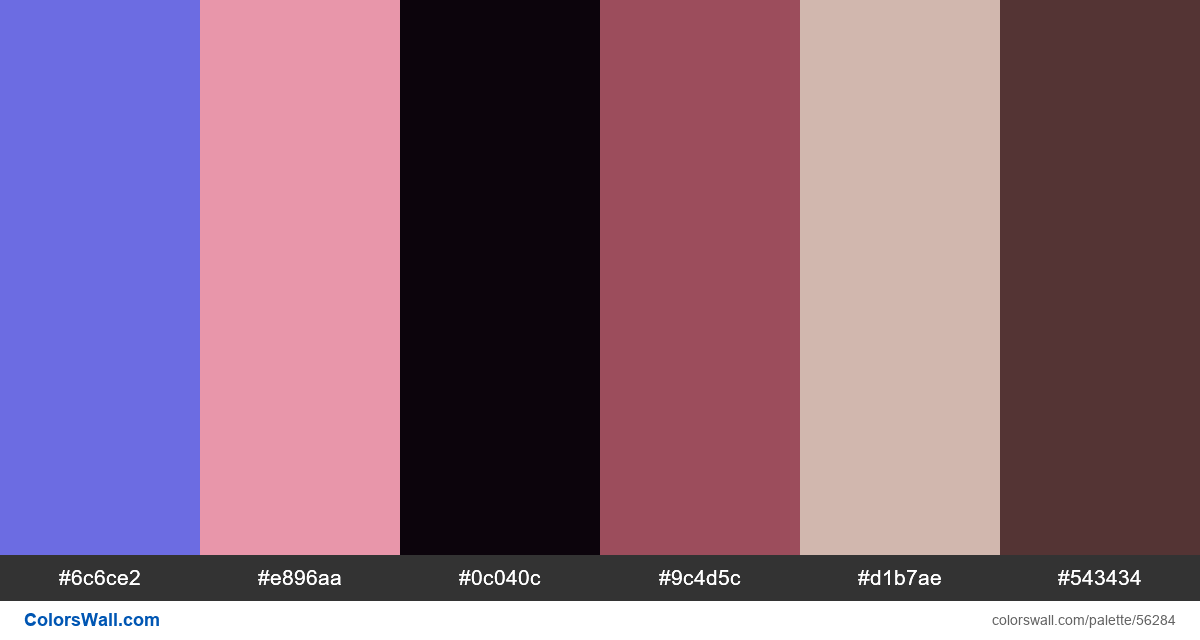
#6c6ce2
#e896aa
#0c040c
#9c4d5c
#d1b7ae
#543434
The palette consists of Light, Dark, Semi dark colors. Accent colors #6c6ce2 and #d1b7ae. Palette has Cool, Warm, Neutral colors temperature.
Palette User interface design ui product colors palette has combination of 6 codes colors:
HEX: #6c6ce2, RGB: (108, 108, 226); HEX: #e896aa, RGB: (232, 150, 170); HEX: #0c040c, RGB: (12, 4, 12)
HEX: #9c4d5c, RGB: (156, 77, 92); HEX: #d1b7ae, RGB: (209, 183, 174); HEX: #543434, RGB: (84, 52, 52)
Simplified version of palette colors
Tint of mediumslateblue, Tint of lightpink, Shade of Black, Tint of indianred, Tint of Silver, Shade of Maroon
Color scheme was created by colorswall
Colors codes in palette
User interface design ui product colors palette color codes HEX, RGB information in table
Color Palette Contrast
5 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#6c6ce2 | #e896aa | 1.92 |
#6c6ce2 | #9c4d5c | 1.34 |
#e896aa | #d1b7ae | 1.18 |
#0c040c | #543434 | 1.84 |
#9c4d5c | #543434 | 1.89 |