Created at 09/18/2019 09:30
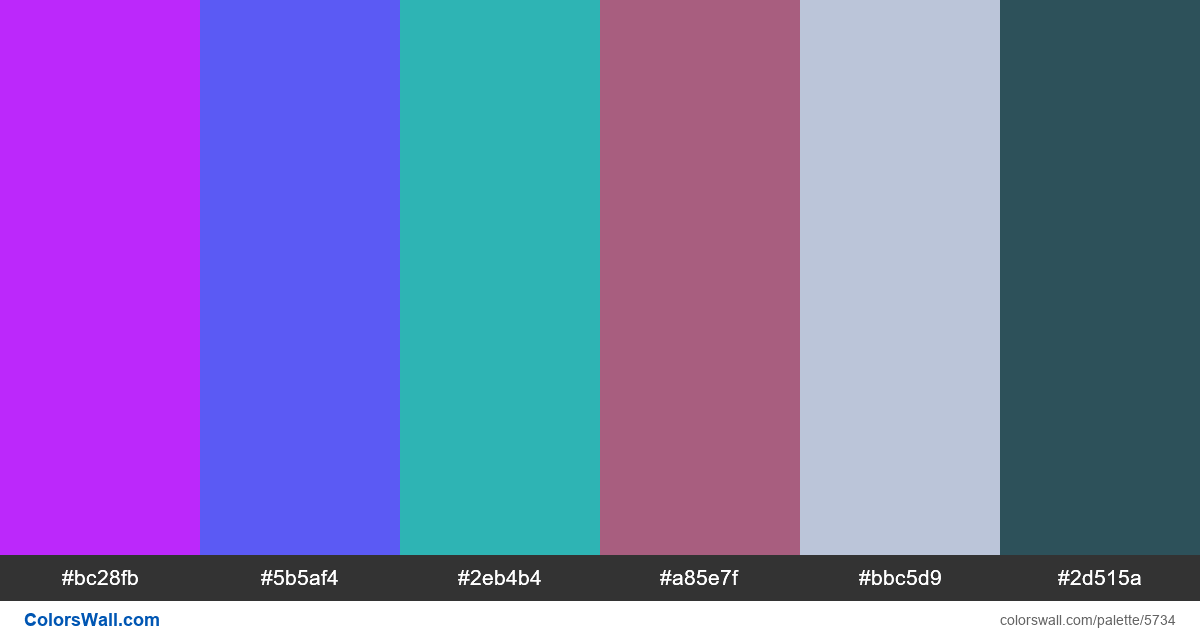
App ux website colors palette
#bc28fb
#5b5af4
#2eb4b4
#a85e7f
#bbc5d9
#2d515a
The palette consists of Semi dark, Light colors. Accent colors #bc28fb and #5b5af4. Palette has Cool, Warm colors temperature.
Palette App ux website colors palette has combination of 6 codes colors:
HEX: #bc28fb, RGB: (188, 40, 251); HEX: #5b5af4, RGB: (91, 90, 244); HEX: #2eb4b4, RGB: (46, 180, 180)
HEX: #a85e7f, RGB: (168, 94, 127); HEX: #bbc5d9, RGB: (187, 197, 217); HEX: #2d515a, RGB: (45, 81, 90)
Simplified version of palette colors
Tint of mediumorchid, Tint of slateblue, Shade of lightseagreen, Shade of mediumvioletred, Shade of lightsteelblue, Shade of darkslategrey
Color scheme was created by colorswall
Color Palette Contrast
10 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#bc28fb | #5b5af4 | 1.14 |
#bc28fb | #2eb4b4 | 1.71 |
#bc28fb | #a85e7f | 1.05 |
#bc28fb | #2d515a | 1.98 |
#5b5af4 | #2eb4b4 | 1.97 |
#5b5af4 | #a85e7f | 1.08 |