Created at 09/30/2019 20:10
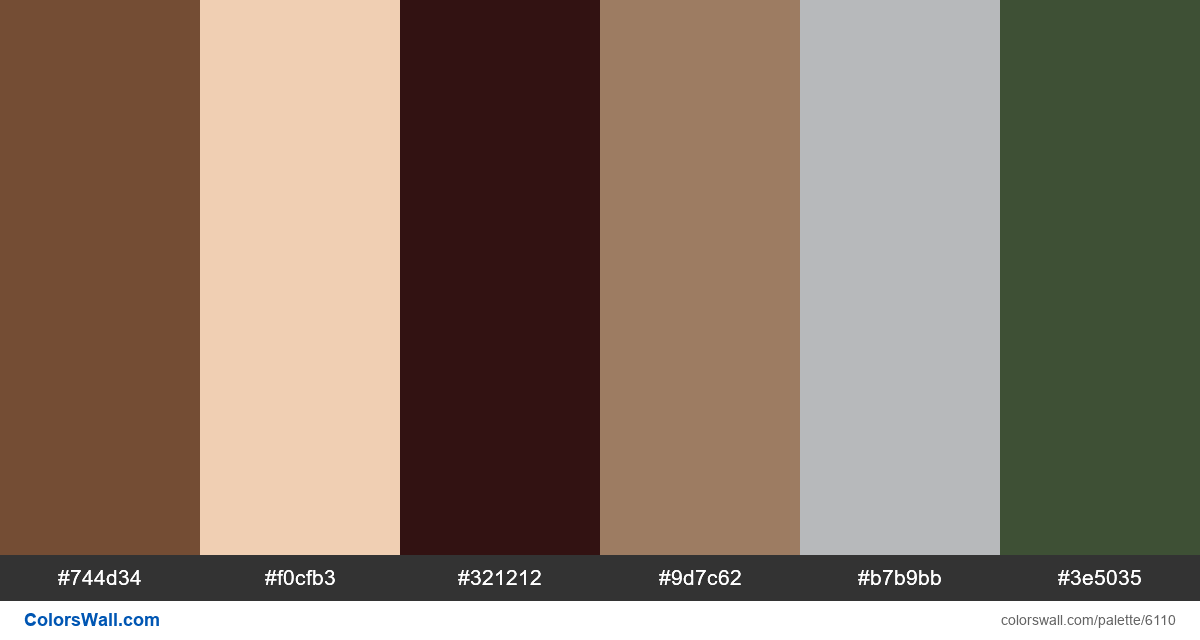
Website design ux ui colors palette
#744d34
#f0cfb3
#321212
#9d7c62
#b7b9bb
#3e5035
The palette consists of Semi dark, Light, Dark colors. Accent colors #f0cfb3 and #b7b9bb. Palette has Warm, Neutral colors temperature.
Palette Website design ux ui colors palette has combination of 6 codes colors:
HEX: #744d34, RGB: (116, 77, 52); HEX: #f0cfb3, RGB: (240, 207, 179); HEX: #321212, RGB: (50, 18, 18)
HEX: #9d7c62, RGB: (157, 124, 98); HEX: #b7b9bb, RGB: (183, 185, 187); HEX: #3e5035, RGB: (62, 80, 53)
Simplified version of palette colors
Shade of saddlebrown, Tint of peachpuff, Shade of Black, Tint of peru, Tint of Silver, Tint of darkolivegreen
Color scheme was created by colorswall
Colors codes in palette
Website design ux ui colors palette color codes HEX, RGB information in table
Color Palette Contrast
5 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#744d34 | #9d7c62 | 1.92 |
#744d34 | #3e5035 | 1.18 |
#f0cfb3 | #b7b9bb | 1.33 |
#321212 | #3e5035 | 1.95 |
#9d7c62 | #b7b9bb | 1.94 |