Created at 10/05/2019 11:09
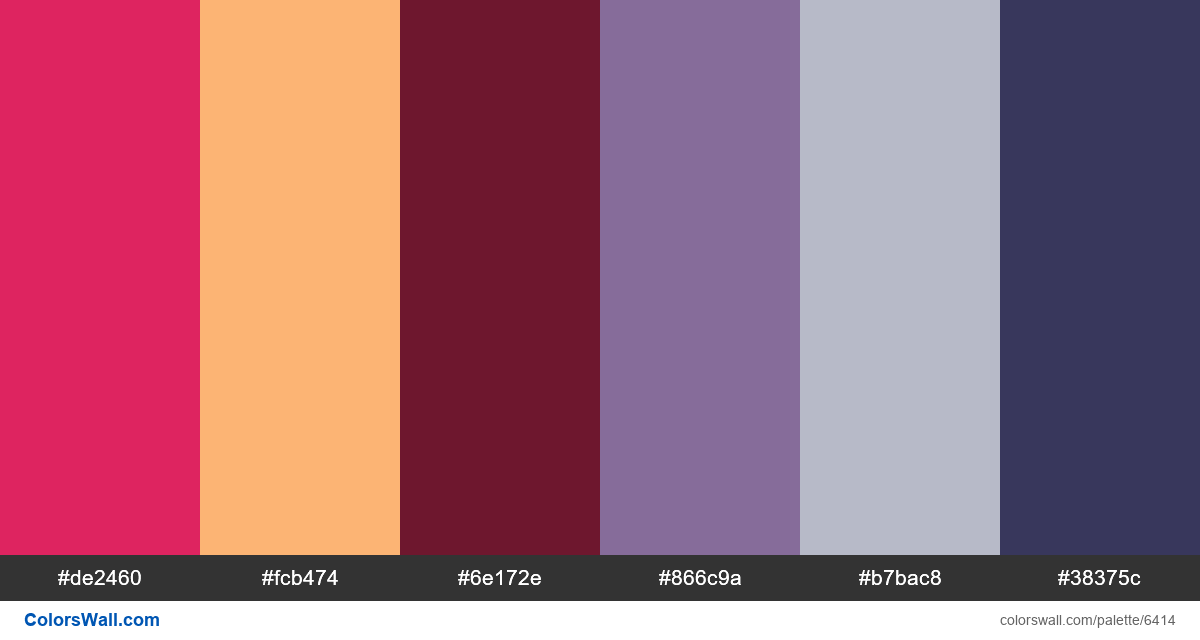
Character design ui colors palette
#de2460
#fcb474
#6e172e
#866c9a
#b7bac8
#38375c
The palette consists of Light, Dark colors. Accent colors #fcb474 and #38375c. Palette has Warm, Cool colors temperature.
Palette Character design ui colors palette has combination of 6 codes colors:
HEX: #de2460, RGB: (222, 36, 96); HEX: #fcb474, RGB: (252, 180, 116); HEX: #6e172e, RGB: (110, 23, 46)
HEX: #866c9a, RGB: (134, 108, 154); HEX: #b7bac8, RGB: (183, 186, 200); HEX: #38375c, RGB: (56, 55, 92)
Simplified version of palette colors
Shade of crimson, Shade of sandybrown, Shade of Maroon, Tint of mediumpurple, Tint of Silver, Tint of darkslateblue
Color scheme was created by colorswall
Colors codes in palette
Character design ui colors palette color codes HEX, RGB information in table
Color Palette Contrast
3 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#de2460 | #866c9a | 1.02 |
#fcb474 | #b7bac8 | 1.09 |
#6e172e | #38375c | 1.02 |