Created at 07/03/2020 08:43
Ui landing page website branding
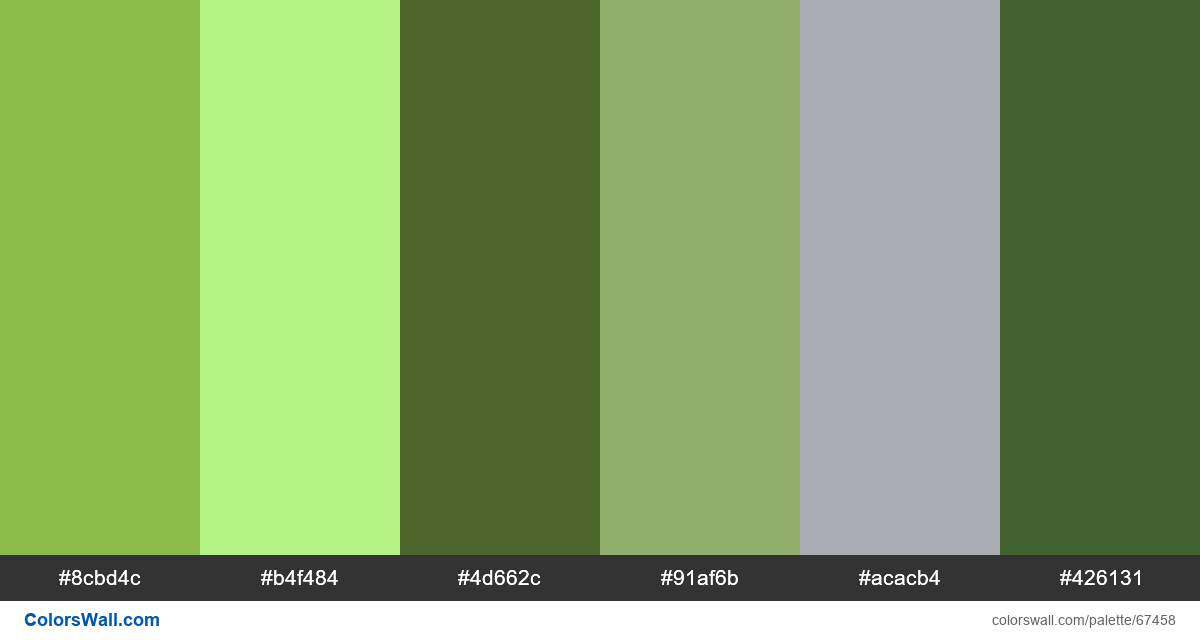
#8cbd4c
#b4f484
#4d662c
#91af6b
#acacb4
#426131
The palette consists of Light, Semi dark colors. Accent colors #b4f484 and #acacb4. Palette has Warm, Cool colors temperature.
Palette Ui landing page website branding has combination of 6 codes colors:
HEX: #8cbd4c, RGB: (140, 189, 76); HEX: #b4f484, RGB: (180, 244, 132); HEX: #4d662c, RGB: (77, 102, 44)
HEX: #91af6b, RGB: (145, 175, 107); HEX: #acacb4, RGB: (172, 172, 180); HEX: #426131, RGB: (66, 97, 49)
Simplified version of palette colors
Tint of Yellowgreen, Shade of palegreen, Tint of darkolivegreen, Tint of darkseagreen, Shade of darkgrey, Tint of darkolivegreen
Color scheme was created by colorswall
Colors codes in palette
Ui landing page website branding color codes HEX, RGB information in table
Color Palette Contrast
7 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#8cbd4c | #b4f484 | 1.7 |
#8cbd4c | #91af6b | 1.11 |
#8cbd4c | #acacb4 | 1.01 |
#b4f484 | #91af6b | 1.89 |
#b4f484 | #acacb4 | 1.74 |
#4d662c | #426131 | 1.08 |