Hergestellt in 07/03/2020 08:43
Ui landing page website branding
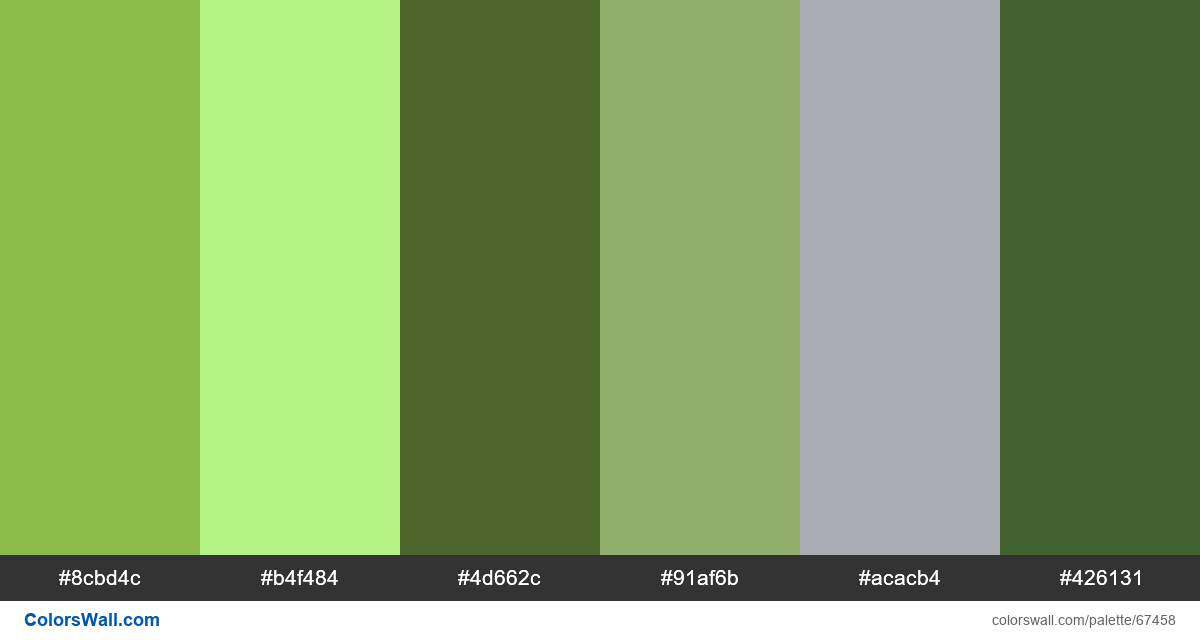
#8cbd4c
#b4f484
#4d662c
#91af6b
#acacb4
#426131
Die Palette besteht aus Licht, Halbdunkel-Farben. Akzentfarben #b4f484 und #acacb4. Palette hat Farbtemperatur Warm, Kalt.
Die Palette Ui landing page website branding enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #8cbd4c, RGB: (140, 189, 76); VERHEXEN: #b4f484, RGB: (180, 244, 132); VERHEXEN: #4d662c, RGB: (77, 102, 44)
VERHEXEN: #91af6b, RGB: (145, 175, 107); VERHEXEN: #acacb4, RGB: (172, 172, 180); VERHEXEN: #426131, RGB: (66, 97, 49)
Vereinfachte Version der Palettenfarben
Farbton von Gelbgrün, Schatten von palegreen, Farbton von darkolivegreen, Farbton von darkseagreen, Schatten von darkgrey, Farbton von darkolivegreen
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Ui landing page website branding Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
7 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#8cbd4c | #b4f484 | 1.7 |
#8cbd4c | #91af6b | 1.11 |
#8cbd4c | #acacb4 | 1.01 |
#b4f484 | #91af6b | 1.89 |
#b4f484 | #acacb4 | 1.74 |
#4d662c | #426131 | 1.08 |