Created at 10/10/2019 07:02
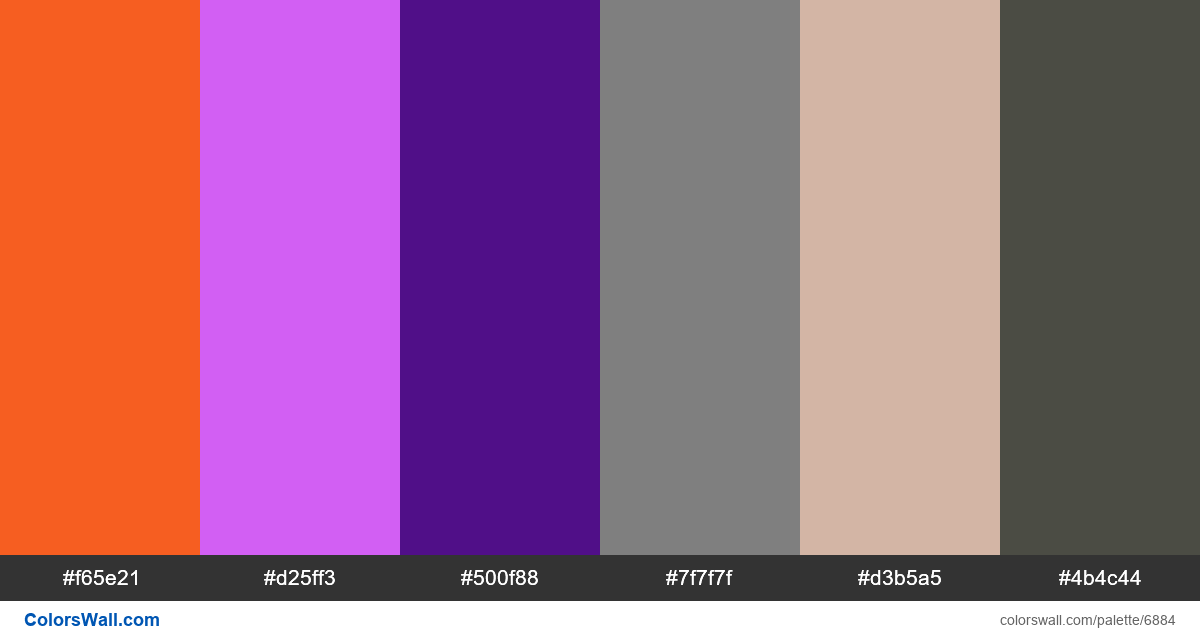
Ios11 banking app ui kit colors
#f65e21
#d25ff3
#500f88
#7f7f7f
#d3b5a5
#4b4c44
The palette consists of Light, Dark colors. Accent colors #f65e21 and #d25ff3. Palette has Warm, Cool, Neutral colors temperature.
Palette Ios11 banking app ui kit colors has combination of 6 codes colors:
HEX: #f65e21, RGB: (246, 94, 33); HEX: #d25ff3, RGB: (210, 95, 243); HEX: #500f88, RGB: (80, 15, 136)
HEX: #7f7f7f, RGB: (127, 127, 127); HEX: #d3b5a5, RGB: (211, 181, 165); HEX: #4b4c44, RGB: (75, 76, 68)
Simplified version of palette colors
Shade of orangered, Shade of mediumorchid, Shade of indigo, Tint of Grey, Shade of tan, Tint of dimgrey
Color scheme was created by colorswall
Colors codes in palette
Ios11 banking app ui kit colors color codes HEX, RGB information in table
Color Palette Contrast
6 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#f65e21 | #d25ff3 | 1.01 |
#f65e21 | #7f7f7f | 1.24 |
#f65e21 | #d3b5a5 | 1.66 |
#d25ff3 | #7f7f7f | 1.27 |
#d25ff3 | #d3b5a5 | 1.63 |
#500f88 | #4b4c44 | 1.36 |