Created at 07/13/2020 21:09
Mobile app ux ui cosmetics palette
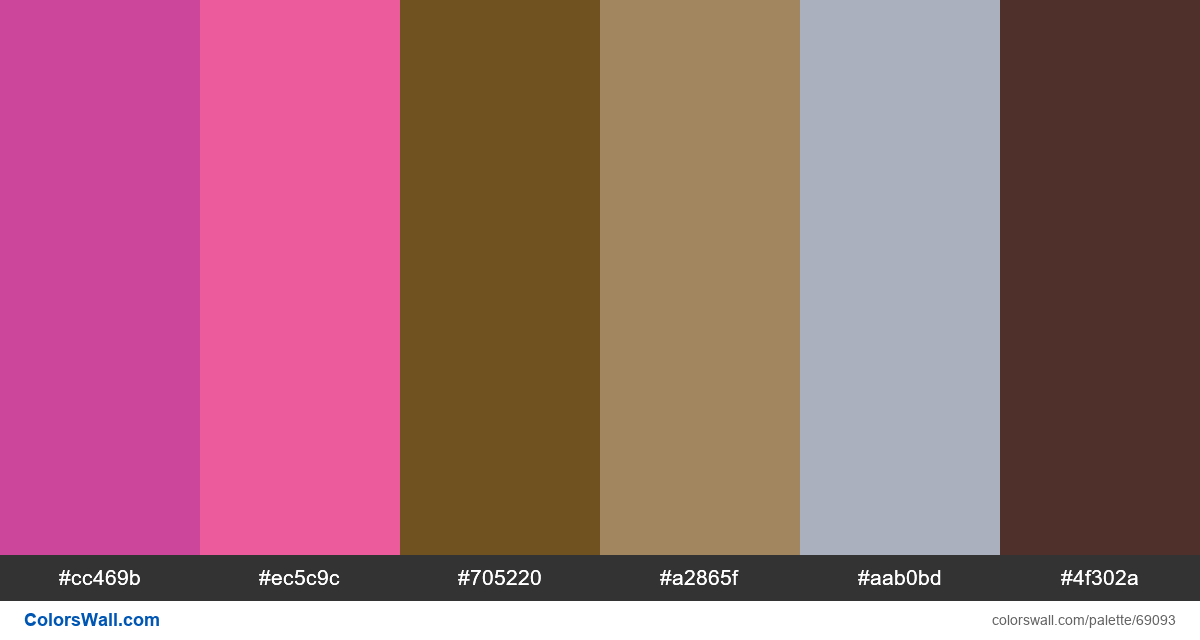
#cc469b
#ec5c9c
#705220
#a2865f
#aab0bd
#4f302a
The palette consists of Light, Semi dark colors. Accent colors #cc469b and #ec5c9c. Palette has Warm, Cool colors temperature.
Palette Mobile app ux ui cosmetics palette has combination of 6 codes colors:
HEX: #cc469b, RGB: (204, 70, 155); HEX: #ec5c9c, RGB: (236, 92, 156); HEX: #705220, RGB: (112, 82, 32)
HEX: #a2865f, RGB: (162, 134, 95); HEX: #aab0bd, RGB: (170, 176, 189); HEX: #4f302a, RGB: (79, 48, 42)
Simplified version of palette colors
Shade of mediumvioletred, Tint of hotpink, Shade of saddlebrown, Tint of peru, Shade of darkgrey, Shade of Maroon
Color scheme was created by colorswall
Colors codes in palette
Mobile app ux ui cosmetics palette color codes HEX, RGB information in table
Color Palette Contrast
8 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#cc469b | #ec5c9c | 1.33 |
#cc469b | #705220 | 1.68 |
#cc469b | #a2865f | 1.24 |
#cc469b | #aab0bd | 1.96 |
#ec5c9c | #a2865f | 1.07 |
#ec5c9c | #aab0bd | 1.46 |