Created at 09/22/2020 10:46
Ui web dailyui design palette
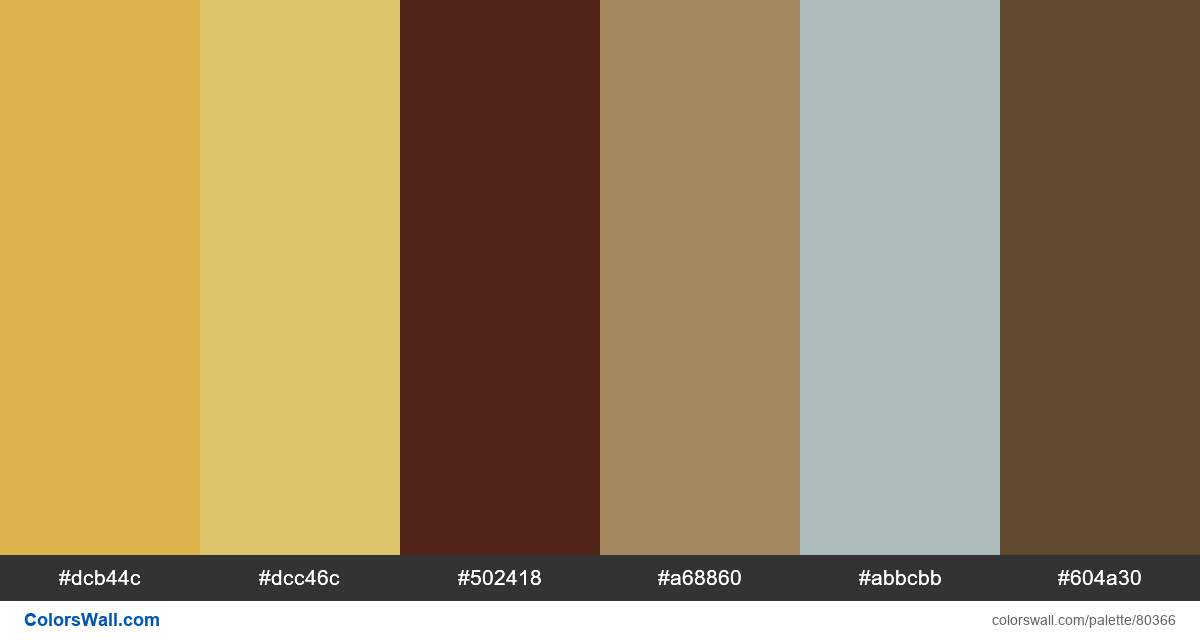
#dcb44c
#dcc46c
#502418
#a68860
#abbcbb
#604a30
The palette consists of Light, Dark colors. Accent colors #dcb44c and #abbcbb. Palette has Warm, Cool colors temperature.
Palette Ui web dailyui design palette has combination of 6 codes colors:
HEX: #dcb44c, RGB: (220, 180, 76); HEX: #dcc46c, RGB: (220, 196, 108); HEX: #502418, RGB: (80, 36, 24)
HEX: #a68860, RGB: (166, 136, 96); HEX: #abbcbb, RGB: (171, 188, 187); HEX: #604a30, RGB: (96, 74, 48)
Simplified version of palette colors
Shade of goldenrod, Shade of darkkhaki, Shade of Maroon, Tint of peru, Tint of Silver, Tint of saddlebrown
Color scheme was created by colorswall
Color Palette Contrast
7 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#dcb44c | #dcc46c | 1.13 |
#dcb44c | #a68860 | 1.69 |
#dcb44c | #abbcbb | 1 |
#dcc46c | #a68860 | 1.92 |
#dcc46c | #abbcbb | 1.14 |
#502418 | #604a30 | 1.56 |