Created at 09/27/2020 15:15
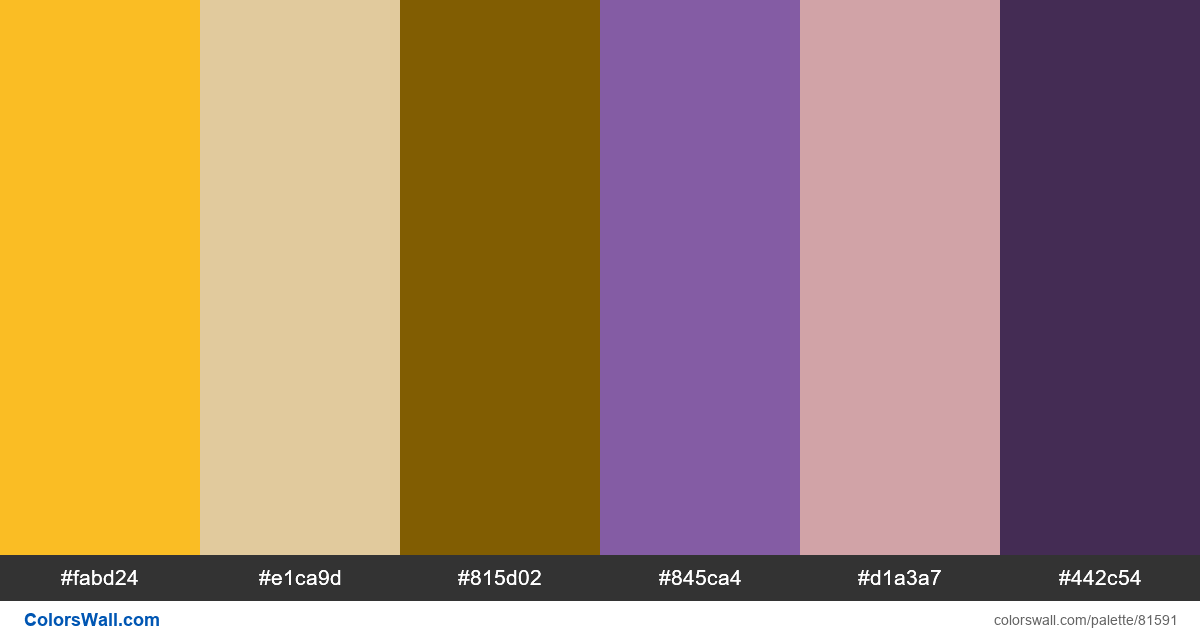
Design landingpage ui lamnding page palette
#fabd24
#e1ca9d
#815d02
#845ca4
#d1a3a7
#442c54
The palette consists of Light, Semi dark colors. Accent colors #815d02 and #442c54. Palette has Warm, Cool colors temperature.
Palette Design landingpage ui lamnding page palette has combination of 6 codes colors:
HEX: #fabd24, RGB: (250, 189, 36); HEX: #e1ca9d, RGB: (225, 202, 157); HEX: #815d02, RGB: (129, 93, 2)
HEX: #845ca4, RGB: (132, 92, 164); HEX: #d1a3a7, RGB: (209, 163, 167); HEX: #442c54, RGB: (68, 44, 84)
Simplified version of palette colors
Shade of goldenrod, Tint of wheat, Shade of saddlebrown, Shade of slateblue, Shade of rosybrown, Tint of darkslateblue
Color scheme was created by colorswall
Colors codes in palette
Design landingpage ui lamnding page palette color codes HEX, RGB information in table
Color Palette Contrast
4 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#fabd24 | #e1ca9d | 1.06 |
#fabd24 | #d1a3a7 | 1.3 |
#e1ca9d | #d1a3a7 | 1.38 |
#815d02 | #845ca4 | 1.15 |