Created at 10/13/2020 14:09
Fitness app dashboard ui ui-design ux design colours
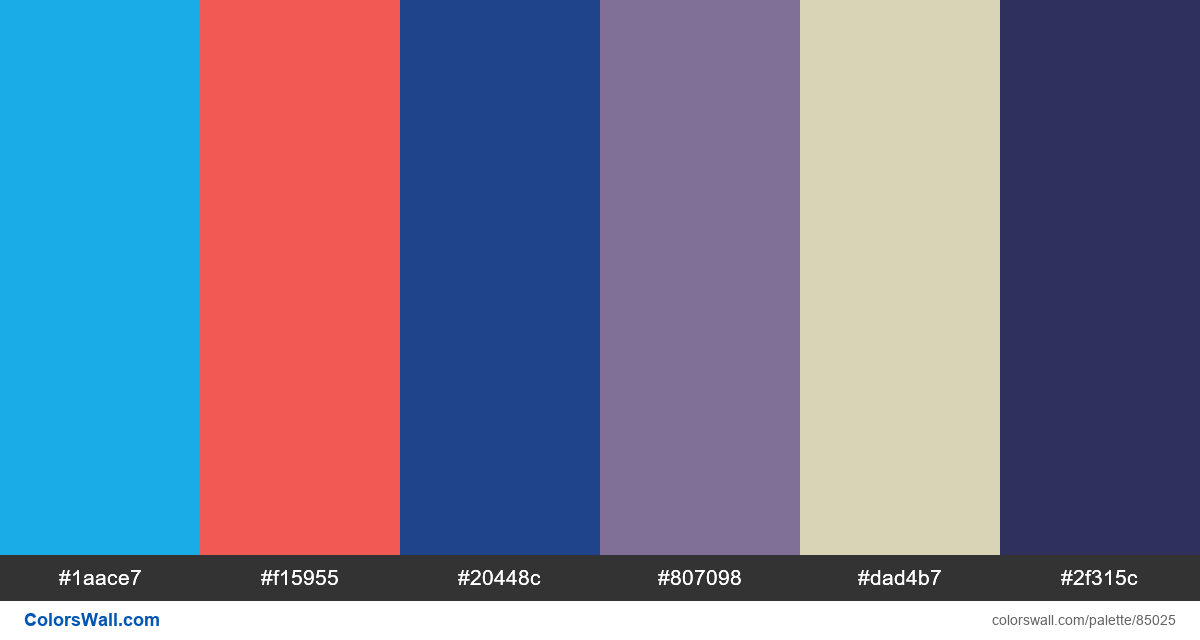
#1aace7
#f15955
#20448c
#807098
#dad4b7
#2f315c
The palette consists of Light colors. Accent colors #1aace7 and #f15955. Palette has Cool, Warm, Neutral colors temperature.
Palette Fitness app dashboard ui ui-design ux design colours has combination of 6 codes colors:
HEX: #1aace7, RGB: (26, 172, 231); HEX: #f15955, RGB: (241, 89, 85); HEX: #20448c, RGB: (32, 68, 140)
HEX: #807098, RGB: (128, 112, 152); HEX: #dad4b7, RGB: (218, 212, 183); HEX: #2f315c, RGB: (47, 49, 92)
Simplified version of palette colors
Tint of deepskyblue, Tint of tomato, Tint of darkslateblue, Tint of mediumpurple, Tint of beige, Tint of darkslateblue
Color scheme was created by colorswall
Colors codes in palette
Fitness app dashboard ui ui-design ux design colours color codes HEX, RGB information in table
Color Palette Contrast
5 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#1aace7 | #f15955 | 1.28 |
#1aace7 | #807098 | 1.72 |
#1aace7 | #dad4b7 | 1.73 |
#f15955 | #807098 | 1.34 |
#20448c | #2f315c | 1.32 |