Utworzono o godz 04/12/2021 17:03
Daily ui 011 design dailyui colours
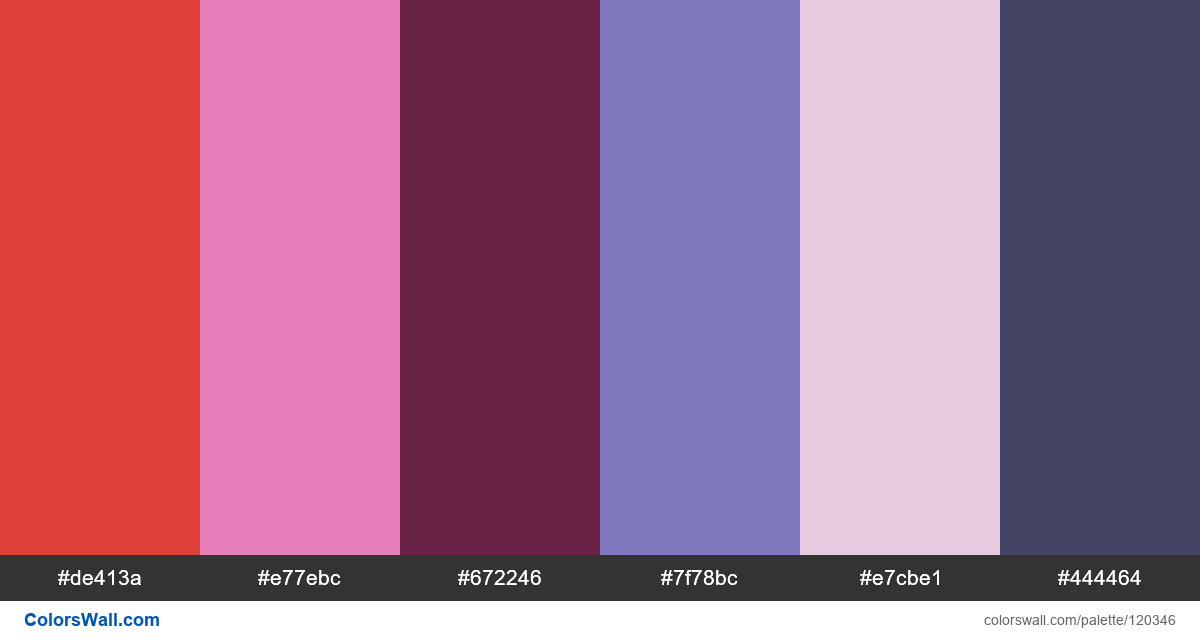
#de413a
#e77ebc
#672246
#7f78bc
#e7cbe1
#444464
Paleta składa się z kolorów Półciemny, Światło. Kolory akcentujące #de413a i #444464. Paleta ma temperaturę kolorów Ciepły, Neutralny, Zimny.
Paleta Daily ui 011 design dailyui colours zawiera kombinację kolorów kodów 6:
KLĄTWA: #de413a, RGB: (222, 65, 58); KLĄTWA: #e77ebc, RGB: (231, 126, 188); KLĄTWA: #672246, RGB: (103, 34, 70)
KLĄTWA: #7f78bc, RGB: (127, 120, 188); KLĄTWA: #e7cbe1, RGB: (231, 203, 225); KLĄTWA: #444464, RGB: (68, 68, 100)
Uproszczona wersja palety kolorów
Cień crimson, Cień hotpink, Cień Fioletowy, Odcień mediumpurple, Cień thistle, Odcień darkslateblue
Schemat kolorów został stworzony przez colorswall
Kody kolorów w palecie
Daily ui 011 design dailyui colours kody kolorów HEX, informacje RGB w tabeli
Kontrast palety kolorów
5 pary kolorów mają niski kontrast i wymagają poprawy, co może wpłynąć na czytelność.
| Kolor tekstu | Kolor tła | Współczynnik kontrastu |
#de413a | #e77ebc | 1.64 |
#de413a | #7f78bc | 1.07 |
#e77ebc | #7f78bc | 1.52 |
#e77ebc | #e7cbe1 | 1.73 |
#672246 | #444464 | 1.19 |