Utworzono o godz 04/15/2021 23:05
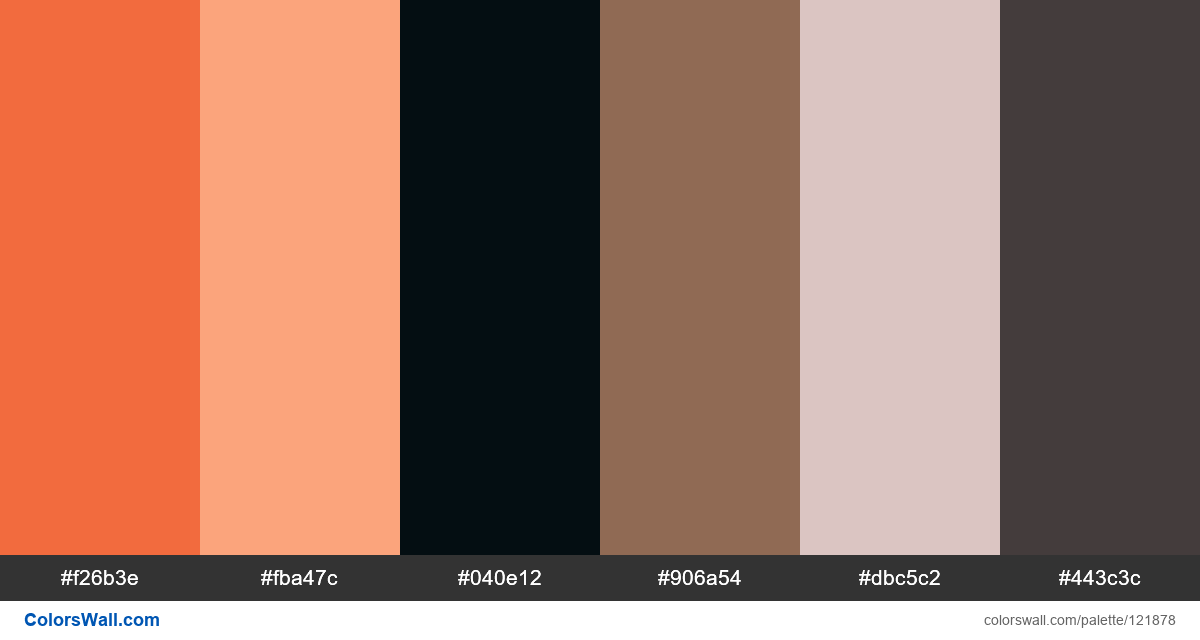
Dashboard app ux ui design adobe xd colors
#f26b3e
#fba47c
#040e12
#906a54
#dbc5c2
#443c3c
Paleta składa się z kolorów Światło, Ciemny. Kolory akcentujące #fba47c i #040e12. Paleta ma temperaturę kolorów Ciepły, Neutralny.
Paleta Dashboard app ux ui design adobe xd colors zawiera kombinację kolorów kodów 6:
KLĄTWA: #f26b3e, RGB: (242, 107, 62); KLĄTWA: #fba47c, RGB: (251, 164, 124); KLĄTWA: #040e12, RGB: (4, 14, 18)
KLĄTWA: #906a54, RGB: (144, 106, 84); KLĄTWA: #dbc5c2, RGB: (219, 197, 194); KLĄTWA: #443c3c, RGB: (68, 60, 60)
Uproszczona wersja palety kolorów
Odcień coral, Cień lightsalmon, Cień Czarny, Cień sienna, Odcień mistyrose, Odcień dimgrey
Schemat kolorów został stworzony przez colorswall
Kody kolorów w palecie
Dashboard app ux ui design adobe xd colors kody kolorów HEX, informacje RGB w tabeli
Kontrast palety kolorów
5 pary kolorów mają niski kontrast i wymagają poprawy, co może wpłynąć na czytelność.
| Kolor tekstu | Kolor tła | Współczynnik kontrastu |
#f26b3e | #fba47c | 1.54 |
#f26b3e | #906a54 | 1.58 |
#f26b3e | #dbc5c2 | 1.83 |
#fba47c | #dbc5c2 | 1.19 |
#040e12 | #443c3c | 1.81 |