Utworzono o godz 05/25/2021 16:44
Design food app uiuxdesign ui palette
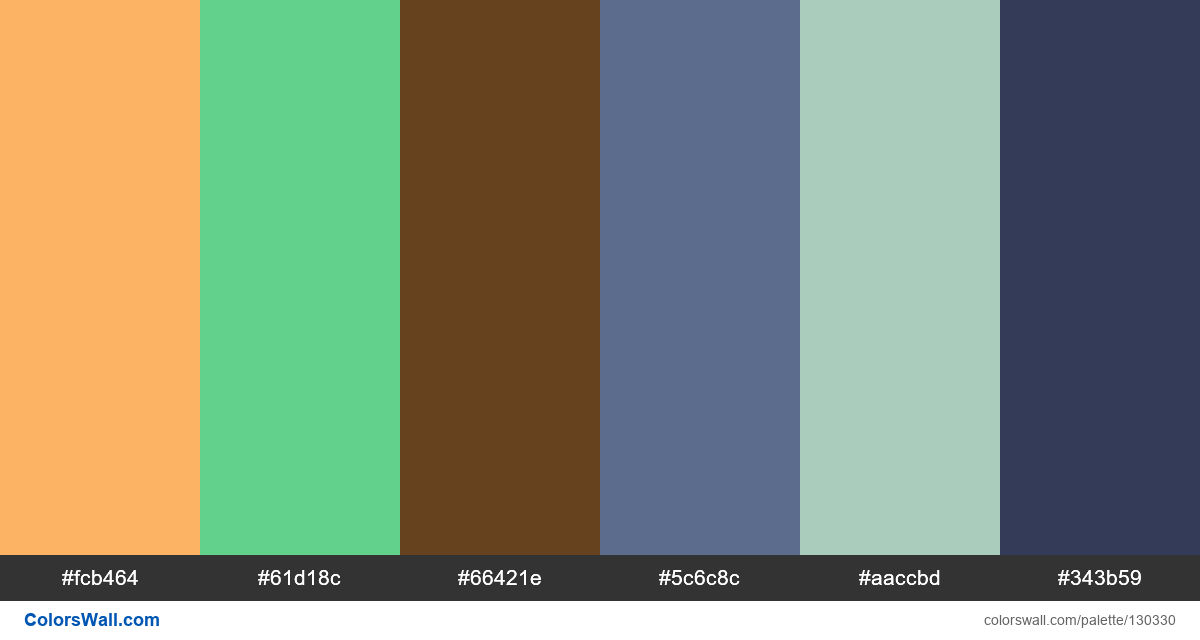
#fcb464
#61d18c
#66421e
#5c6c8c
#aaccbd
#343b59
Paleta składa się z kolorów Światło. Kolory akcentujące #fcb464 i #343b59. Paleta ma temperaturę kolorów Ciepły, Zimny.
Paleta Design food app uiuxdesign ui palette zawiera kombinację kolorów kodów 6:
KLĄTWA: #fcb464, RGB: (252, 180, 100); KLĄTWA: #61d18c, RGB: (97, 209, 140); KLĄTWA: #66421e, RGB: (102, 66, 30)
KLĄTWA: #5c6c8c, RGB: (92, 108, 140); KLĄTWA: #aaccbd, RGB: (170, 204, 189); KLĄTWA: #343b59, RGB: (52, 59, 89)
Uproszczona wersja palety kolorów
Cień sandybrown, Odcień mediumaquamarine, Odcień saddlebrown, Odcień slategrey, Odcień powderblue, Odcień darkslateblue
Schemat kolorów został stworzony przez colorswall
Kody kolorów w palecie
Design food app uiuxdesign ui palette kody kolorów HEX, informacje RGB w tabeli
Kontrast palety kolorów
5 pary kolorów mają niski kontrast i wymagają poprawy, co może wpłynąć na czytelność.
| Kolor tekstu | Kolor tła | Współczynnik kontrastu |
#fcb464 | #61d18c | 1.07 |
#fcb464 | #aaccbd | 1.01 |
#61d18c | #aaccbd | 1.09 |
#66421e | #5c6c8c | 1.68 |
#66421e | #343b59 | 1.23 |