Utworzono o godz 07/28/2021 12:05
Design illustration ui app
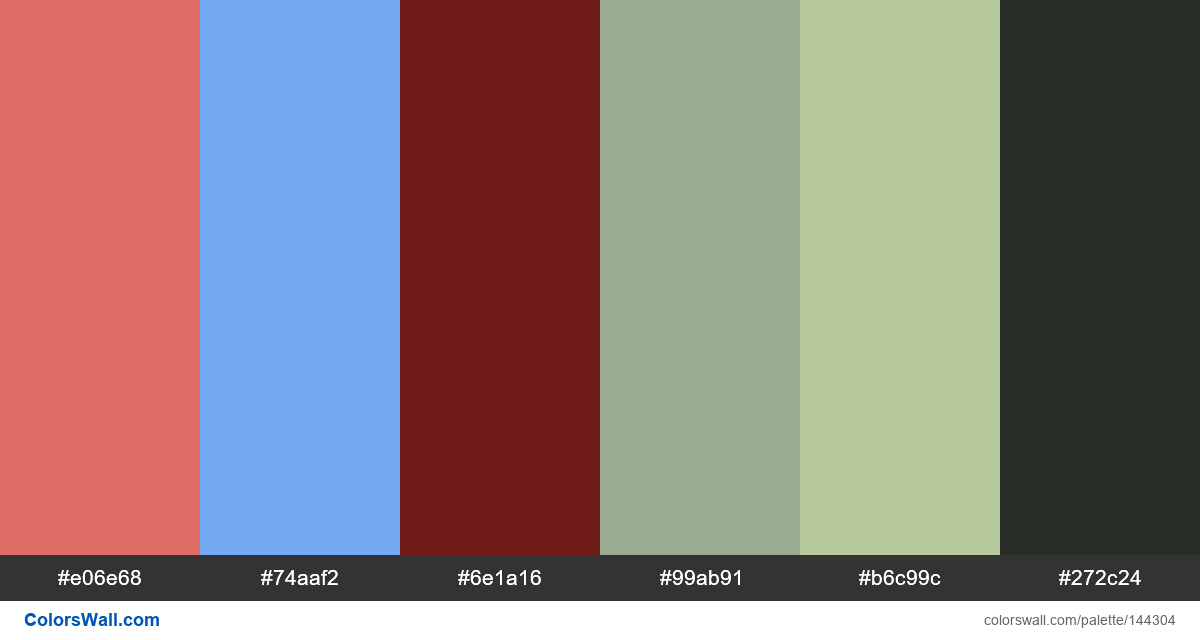
#e06e68
#74aaf2
#6e1a16
#99ab91
#b6c99c
#272c24
Paleta składa się z kolorów Światło, Ciemny. Kolory akcentujące #e06e68 i #74aaf2. Paleta ma temperaturę kolorów Ciepły, Zimny, Neutralny.
Paleta Design illustration ui app zawiera kombinację kolorów kodów 6:
KLĄTWA: #e06e68, RGB: (224, 110, 104); KLĄTWA: #74aaf2, RGB: (116, 170, 242); KLĄTWA: #6e1a16, RGB: (110, 26, 22)
KLĄTWA: #99ab91, RGB: (153, 171, 145); KLĄTWA: #b6c99c, RGB: (182, 201, 156); KLĄTWA: #272c24, RGB: (39, 44, 36)
Uproszczona wersja palety kolorów
Odcień lightcoral, Cień cornflowerblue, Cień Kasztanowaty, Odcień darkseagreen, Cień darkseagreen, Cień Czarny
Schemat kolorów został stworzony przez colorswall
Kody kolorów w palecie
Design illustration ui app kody kolorów HEX, informacje RGB w tabeli