Utworzono o godz 08/02/2021 13:45
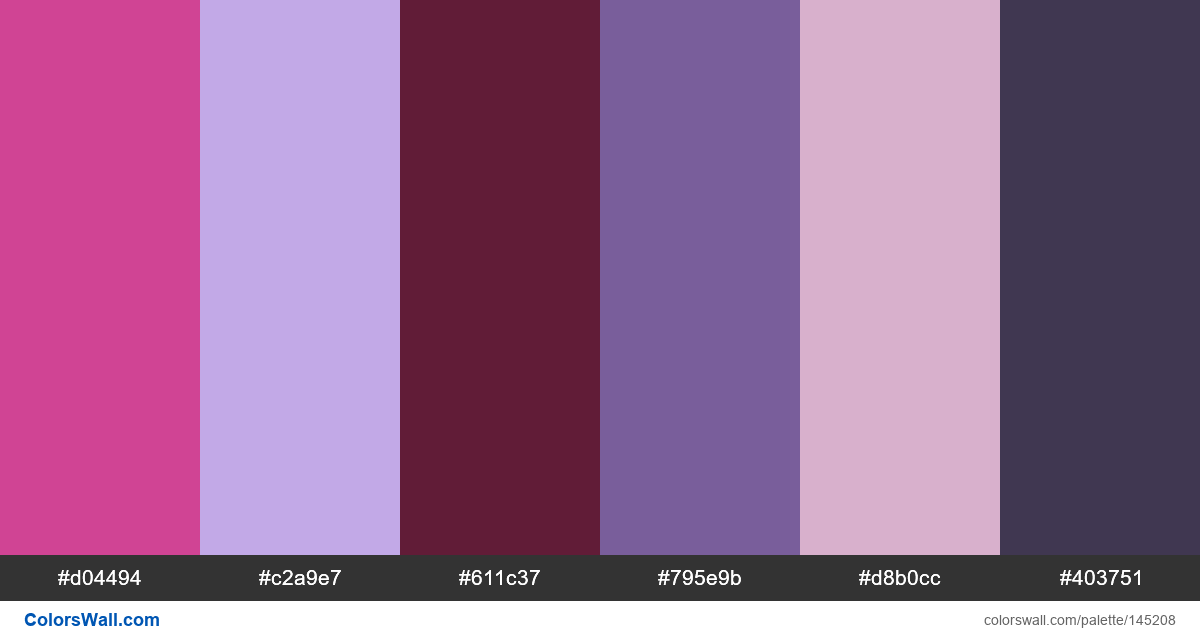
Ui mobile app design event listing colors
#d04494
#c2a9e7
#611c37
#795e9b
#d8b0cc
#403751
Paleta składa się z kolorów Światło, Ciemny. Kolory akcentujące #d04494 i #c2a9e7. Paleta ma temperaturę kolorów Ciepły, Zimny, Neutralny.
Paleta Ui mobile app design event listing colors zawiera kombinację kolorów kodów 6:
KLĄTWA: #d04494, RGB: (208, 68, 148); KLĄTWA: #c2a9e7, RGB: (194, 169, 231); KLĄTWA: #611c37, RGB: (97, 28, 55)
KLĄTWA: #795e9b, RGB: (121, 94, 155); KLĄTWA: #d8b0cc, RGB: (216, 176, 204); KLĄTWA: #403751, RGB: (64, 55, 81)
Uproszczona wersja palety kolorów
Cień mediumvioletred, Odcień plum, Odcień Fioletowy, Cień slateblue, Odcień thistle, Odcień darkslateblue
Schemat kolorów został stworzony przez colorswall
Kody kolorów w palecie
Ui mobile app design event listing colors kody kolorów HEX, informacje RGB w tabeli
Kontrast palety kolorów
3 pary kolorów mają niski kontrast i wymagają poprawy, co może wpłynąć na czytelność.
| Kolor tekstu | Kolor tła | Współczynnik kontrastu |
#d04494 | #795e9b | 1.26 |
#c2a9e7 | #d8b0cc | 1.08 |
#611c37 | #403751 | 1.08 |