Utworzono o godz 11/24/2021 20:02
App card ui product design hex colors
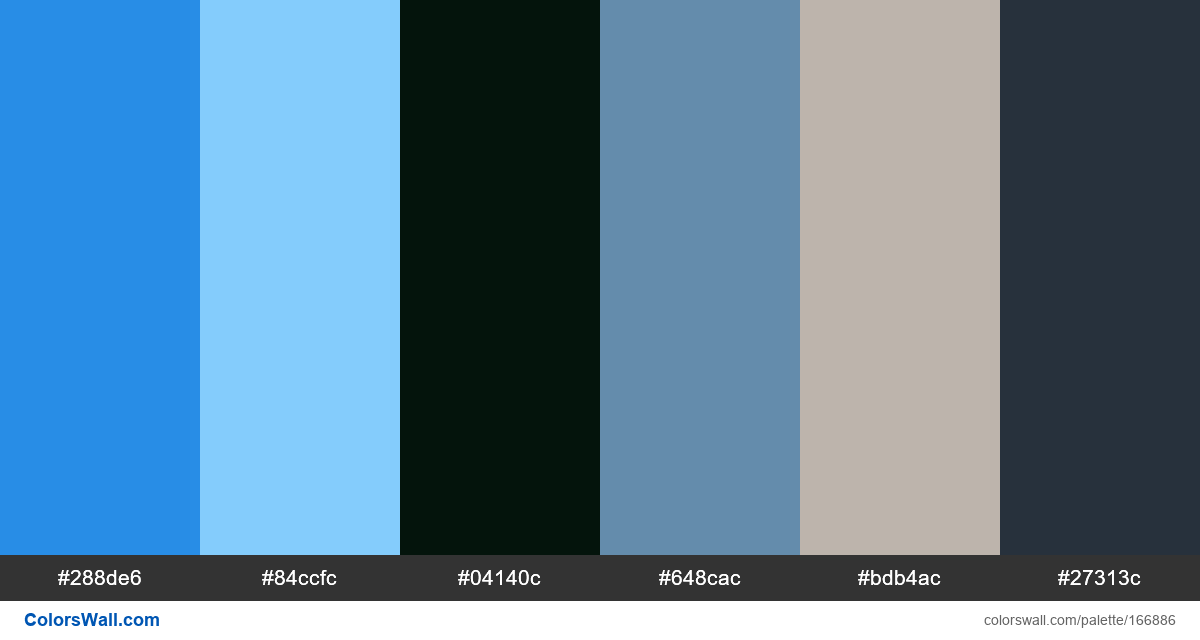
#288de6
#84ccfc
#04140c
#648cac
#bdb4ac
#27313c
Paleta składa się z kolorów Światło, Ciemny. Kolory akcentujące #84ccfc i #bdb4ac. Paleta ma temperaturę kolorów Zimny, Neutralny.
Paleta App card ui product design hex colors zawiera kombinację kolorów kodów 6:
KLĄTWA: #288de6, RGB: (40, 141, 230); KLĄTWA: #84ccfc, RGB: (132, 204, 252); KLĄTWA: #04140c, RGB: (4, 20, 12)
KLĄTWA: #648cac, RGB: (100, 140, 172); KLĄTWA: #bdb4ac, RGB: (189, 180, 172); KLĄTWA: #27313c, RGB: (39, 49, 60)
Uproszczona wersja palety kolorów
Odcień dodgerblue, Odcień lightskyblue, Cień Czarny, Cień steelblue, Odcień Srebro, Cień midnightblue
Schemat kolorów został stworzony przez colorswall
Kody kolorów w palecie
App card ui product design hex colors kody kolorów HEX, informacje RGB w tabeli
Kontrast palety kolorów
6 pary kolorów mają niski kontrast i wymagają poprawy, co może wpłynąć na czytelność.
| Kolor tekstu | Kolor tła | Współczynnik kontrastu |
#288de6 | #84ccfc | 1.98 |
#288de6 | #648cac | 1.02 |
#288de6 | #bdb4ac | 1.7 |
#84ccfc | #bdb4ac | 1.16 |
#04140c | #27313c | 1.43 |
#648cac | #bdb4ac | 1.74 |