Utworzono o godz 07/22/2022 21:37
Uiux ui design development front-end
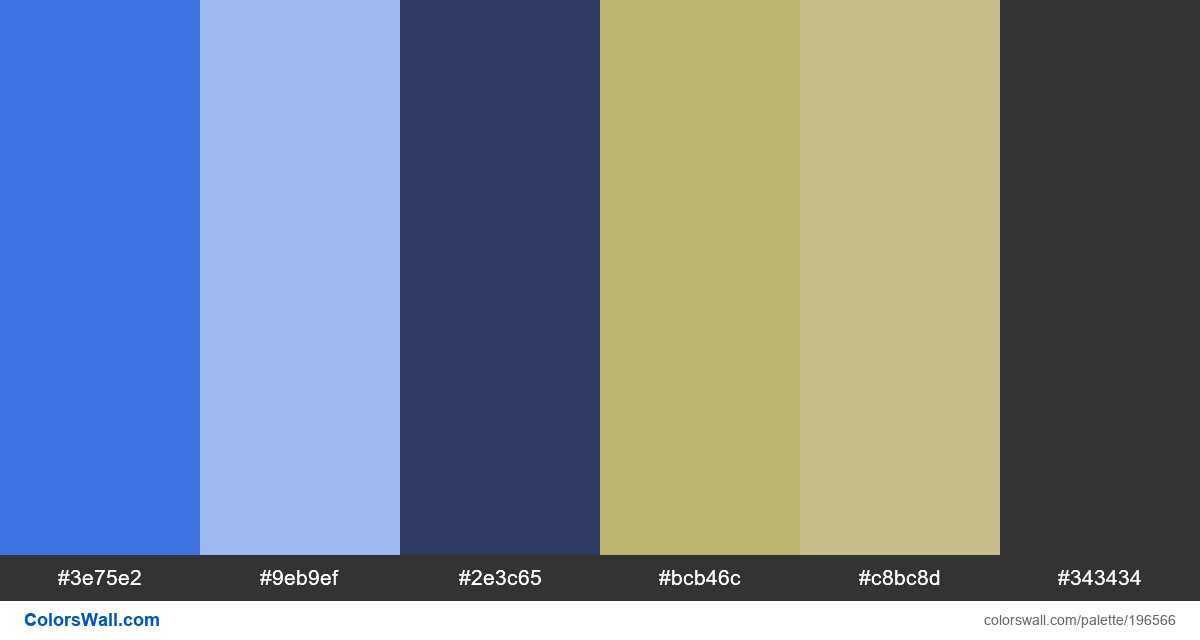
Royal Blue
#3e75e2
Pale Cerulean
#9eb9ef
Deep Koamaru
#2e3c65
Dark Khaki
#bcb46c
Tan
#c8bc8d
Black
#343434
Paleta składa się z kolorów Światło. Kolory akcentujące Royal Blue #3e75e2 i Dark Khaki #bcb46c. Paleta ma temperaturę kolorów Zimny, Ciepły, Neutralny.
Paleta Uiux ui design development front-end zawiera kombinację kolorów kodów 6:
KLĄTWA: #3e75e2, RGB: (62, 117, 226); KLĄTWA: #9eb9ef, RGB: (158, 185, 239); KLĄTWA: #2e3c65, RGB: (46, 60, 101)
KLĄTWA: #bcb46c, RGB: (188, 180, 108); KLĄTWA: #c8bc8d, RGB: (200, 188, 141); KLĄTWA: #343434, RGB: (52, 52, 52)
Uproszczona wersja palety kolorów
Cień royalblue, Odcień lightsteelblue, Odcień darkslateblue, Odcień darkkhaki, Cień darkkhaki, Cień Czarny
Schemat kolorów został stworzony przez colorswall
Kody kolorów w palecie
Uiux ui design development front-end kody kolorów HEX, informacje RGB w tabeli
Kontrast palety kolorów
4 pary kolorów mają niski kontrast i wymagają poprawy, co może wpłynąć na czytelność.
| Kolor tekstu | Kolor tła | Współczynnik kontrastu |
#9eb9ef | #bcb46c | 1.07 |
#9eb9ef | #c8bc8d | 1.03 |
#2e3c65 | #343434 | 1.15 |
#bcb46c | #c8bc8d | 1.11 |