Utworzono o godz 12/18/2019 07:36
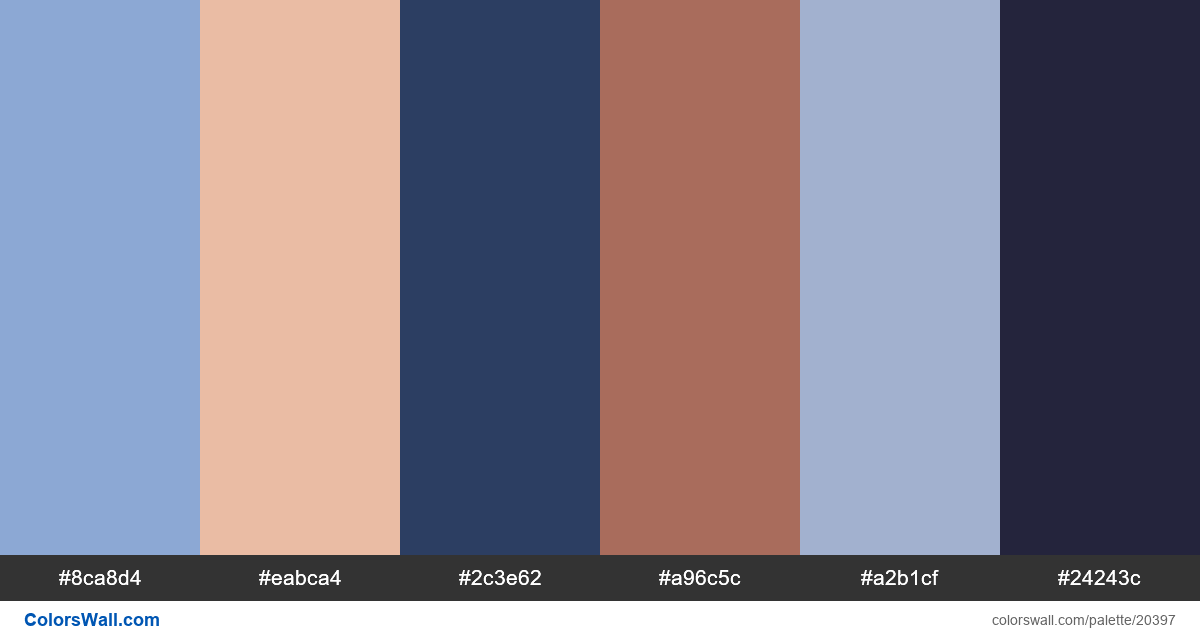
Website design illustration hero image colours
#8ca8d4
#eabca4
#2c3e62
#a96c5c
#a2b1cf
#24243c
Paleta składa się z kolorów Światło, Ciemny. Kolory akcentujące #8ca8d4 i #eabca4. Paleta ma temperaturę kolorów Zimny, Ciepły.
Paleta Website design illustration hero image colours zawiera kombinację kolorów kodów 6:
KLĄTWA: #8ca8d4, RGB: (140, 168, 212); KLĄTWA: #eabca4, RGB: (234, 188, 164); KLĄTWA: #2c3e62, RGB: (44, 62, 98)
KLĄTWA: #a96c5c, RGB: (169, 108, 92); KLĄTWA: #a2b1cf, RGB: (162, 177, 207); KLĄTWA: #24243c, RGB: (36, 36, 60)
Uproszczona wersja palety kolorów
Cień cornflowerblue, Odcień peachpuff, Odcień darkslateblue, Odcień indianred, Odcień lightsteelblue, Cień midnightblue
Schemat kolorów został stworzony przez colorswall
Kody kolorów w palecie
Website design illustration hero image colours kody kolorów HEX, informacje RGB w tabeli
Kontrast palety kolorów
6 pary kolorów mają niski kontrast i wymagają poprawy, co może wpłynąć na czytelność.
| Kolor tekstu | Kolor tła | Współczynnik kontrastu |
#8ca8d4 | #eabca4 | 1.41 |
#8ca8d4 | #a96c5c | 1.73 |
#8ca8d4 | #a2b1cf | 1.12 |
#eabca4 | #a2b1cf | 1.25 |
#2c3e62 | #24243c | 1.41 |
#a96c5c | #a2b1cf | 1.95 |