Utworzono o godz 04/20/2023 12:53
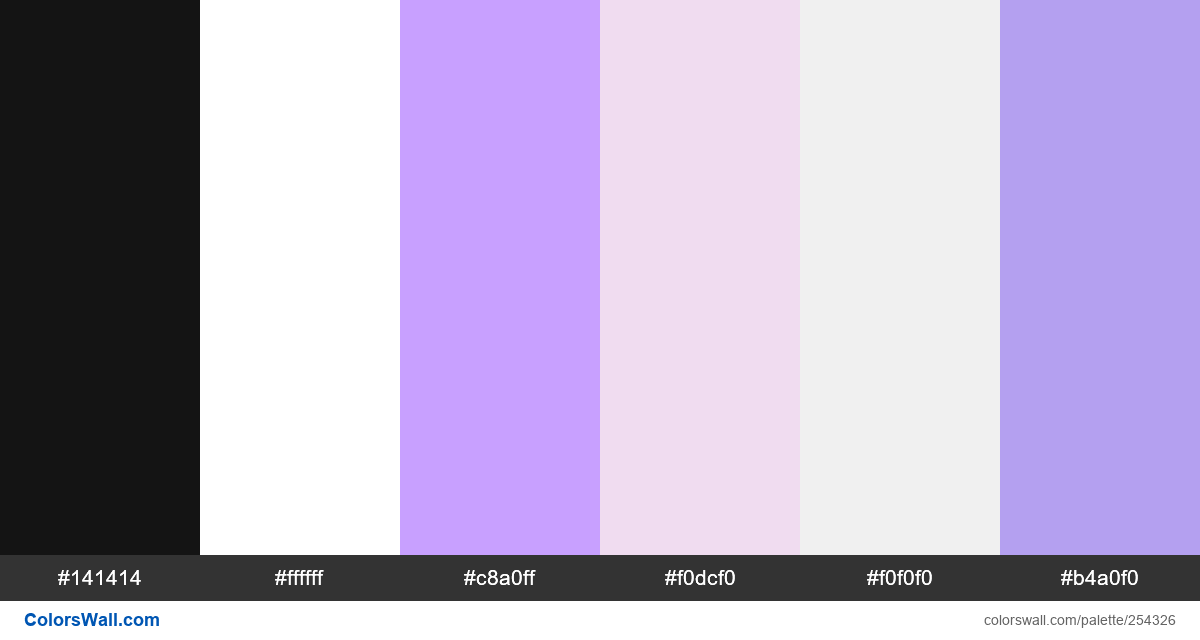
Branding ui app design hex colors
Black
#141414
White
#ffffff
Pale Violet
#c8a0ff
Pink Lace
#f0dcf0
Anti-Flash White
#f0f0f0
Maximum Blue Purple
#b4a0f0
Paleta składa się z kolorów Ciemny, Światło. Kolory akcentujące Pale Violet #c8a0ff i Maximum Blue Purple #b4a0f0. Paleta ma temperaturę kolorów Neutralny, Zimny.
Paleta Branding ui app design hex colors zawiera kombinację kolorów kodów 6:
KLĄTWA: #141414, RGB: (20, 20, 20); KLĄTWA: #ffffff, RGB: (255, 255, 255); KLĄTWA: #c8a0ff, RGB: (200, 160, 255)
KLĄTWA: #f0dcf0, RGB: (240, 220, 240); KLĄTWA: #f0f0f0, RGB: (240, 240, 240); KLĄTWA: #b4a0f0, RGB: (180, 160, 240)
Uproszczona wersja palety kolorów
Cień Czarny, Biały, Odcień plum, Odcień lavenderblush, Odcień whitesmoke, Odcień plum
Schemat kolorów został stworzony przez colourlock
Kody kolorów w palecie
Branding ui app design hex colors kody kolorów HEX, informacje RGB w tabeli
Kontrast palety kolorów
8 pary kolorów mają niski kontrast i wymagają poprawy, co może wpłynąć na czytelność.
| Kolor tekstu | Kolor tła | Współczynnik kontrastu |
#ffffff | #f0dcf0 | 1.29 |
#ffffff | #f0f0f0 | 1.13 |
#c8a0ff | #f0dcf0 | 1.63 |
#c8a0ff | #f0f0f0 | 1.85 |
#c8a0ff | #b4a0f0 | 1.07 |
#f0dcf0 | #f0f0f0 | 1.13 |